Biggest AJAX problem ..
IT IS IT/web
2006/07/27 11:03
http://ajaxian.com/archives/biggest-ajax-problem
Web 2.0이 IT업계의 화두가 되면서 사실상 de facto standard처럼 쓰여지는 Ajax에 대해 눈여겨봐야할 문제점에 대한 기사입니다.. 아무리 좋은 것이라도 무분별한 남용은 독이 되겠죠..
Web 2.0이 IT업계의 화두가 되면서 사실상 de facto standard처럼 쓰여지는 Ajax에 대해 눈여겨봐야할 문제점에 대한 기사입니다.. 아무리 좋은 것이라도 무분별한 남용은 독이 되겠죠..
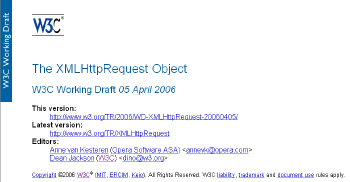
XMLHttpRequest W3C Working Draft
IT IS IT/web
2006/04/11 12:07

W3C에서 XMLHttpRequest에 대한 첫번째 Working Draft를 지난 4월 5일 발표했다.. 지금까지 Ajax기반의 사이트 개발을 진행하던 개발자들은 이제 공식적으로 W3C의 스팩지원을 받을 수 있는 밑바탕이 만들어 진 것이다.. Working Group에 Microsoft가 빠져있는 것이 약간은 의외이지만 아직은 진행단계인 것이 원인으로 보인다..
Ajaxian에서는 이 이슈에 대해 크게 두가지로 정리하고 있는데 W3C로부터 documentation을 얻을 수 있다는 것과 앞으로 뭔가를 개발하려면 XMLHttpRequest()를 알아야 할거라는 내용이다.. 이미 XMLHttpRequest()를 이용해서 개발하는 개발자들에게는 큰 의미는 없는 언급일 것이다..
W3C의 XMLHttpRequest에 대한 자세한 내용은 아래 링크를 방문하시면 찾아볼 수 있다..
http://www.w3.org/TR/XMLHttpRequest/
tag { Ajax,
XMLHttpRequest }
Ajax로 로딩 이미지 만들기..
IT IS IT/web
2006/04/04 17:17

바탕색과 도트색을 입력하면 자동으로 로딩 이미지를 만들어주는 사이트가 생겼다.. AjaxLoad라는 사이트가 그 사이트이다.. 완성도가 높은 느낌을 주는 사이트는 아니지만 미니사이트로 꽤 재미있는 컨셉을 가진 사이트이긴 하다.. 처음 얘기를 접했을 때는 Ajax로 만들었다는 것 때문에 서버에서 전달되는 값의 변화에 따라 진행정도를 표시해주는 플러그인 개념이 아닐까 했는데 접하고 보니 입력한 RGB값에 따라 단순히 ani gif만을 만들어 준다..
사이트에 들어가보면 오른쪽 상단에 유독 beta라는 마크가 눈에 띄는데, 화살표로 붙여놓은 코멘트가 웃음짓게 한다..
'hey! this service is Web 2.0!'
beta를 붙이면 Web 2.0 서비스가 되는 건지 확신이 들지는 않지만 여하튼 이 사이트도 Web 2.0의 한 부분이겠지.. 인정한다.. ^^
사이트에서 나도 한번 만들어 봤다.. 꽤 귀엽다.. 별로 쓸일은 없을 것 같긴 한데..
update : 그동안 무심코 지나쳤는데 firefox의 페이지로딩 아이콘이 이것과 비슷하다.. ^^
tag { Ajax,
loading image,
Web 2.0 }
구글의 또다른 시도.. google calendar, CL2
IT IS IT/web
2006/03/09 09:34

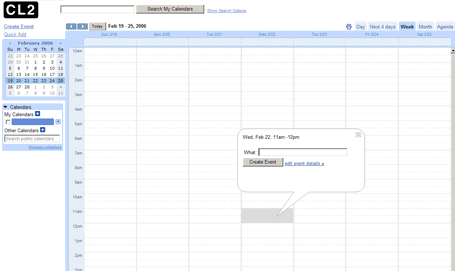
the source of image : www.techcrunch.com
구글에서 또다른 Ajax 기반의 서비스(Ajax calendar application)를 준비하고 있답니다.. google calendar(CL2)라는 이 서비스는 웹상에서 스케줄관리를 할 수 있는 서비스인데 gmail과 통합되어질 것이라는 소식입니다.. 아직 정식으로 서비스가 오픈되지는 않은 것 같은데 외부에 스크린샷이 유출된 것으로 보입니다..
자세한 내용은 아래 링크를 보면 살펴볼 수 있습니다..
http://www.techcrunch.com/2006/03/08/exclusive-screenshots-google-calendar/
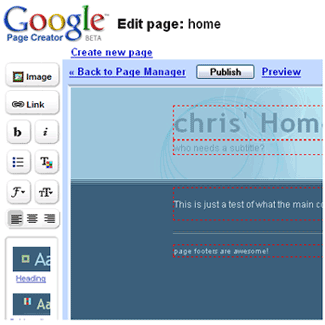
구글 Ajax기반의 위지윅 웹페이지 생성기 오픈
IT IS IT/web
2006/02/24 11:18

물론 beta 서비스(web 2.0개념에서는 영원한 beta일지 모를..)로 오픈이 된 것이고 기사에 의하면 깔끔한 인터페이스에 위지윅 웹에디터로서의 기능을 지원하는데 무리가 없어보인다..

the source of image : ajaxian.com
최종 웹페이지를 생성하게 되면 사용자 아이디를 서브도메인으로 하는 yourusername.googlepages.com에 저장할 수 있다..
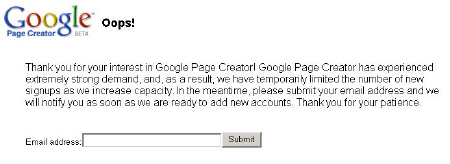
gmail 계정을 가지고 있다면 누구나 서비스를 이용할 수 있다.. 만약 gmail 계정을 가지고 있지 않다면 구글로부터 invitation code를 핸드폰으로 받아서 계정을 만들 수 있는데 아쉽게도 한국은 그 서비스 지역에서 예외다.. 국내에서는 기존 gmail 계정을 가지고 있는 사람에게 invitation code를 받아서 사용할 수 밖에 없다..
일단 서비스에 가입을 하긴 했는데.. 자세한건 차근차근 살펴봐야 할 것같다..
구글 Page Creator : http://pages.google.com/

사용자가 너무 많아서 현재 서비스를 이용못하고 있습니다.. 메일주소를 등록하면 용량을 늘린 후 연락을 준다는군요.. 얼마나 많은 관심이 쏠리고 있는지 여실히 증명이 되는 듯 합니다.. (2006/02/24-11:34:59 수정)
Ajax의 발음에 대해..
IT IS IT/web
2006/02/21 19:20
web 2.0 및 AJAX 자료를 얻기 위해서 인터넷을 계속 찾아다니던 중 AJAX의 표기 및 발음에 대한 논의내지 의문점이 나만 가지고 있는 것이 아님을 알게되었다.. 결정적으로 다시 이 부분에 대해 찾아보게 된 것은 국내에서 사용하는 발음 중 '아작스'라고 발음하는 것을 알게되면서 부터인데.. 심지어 zdnet의 아스피린하우스 글 중에서는 어느 기획자는 '에이작스'라고 까지 발음을 하는 경우도 보았다..
정답까지는 아니더라도 어느정도 명쾌한 답변을 얻기위해 찾아다니던 중 차니님의 블로그에서 이에 대한 고민의 생각, 그리고 답변이 담겨진 글을 읽게되었다..
결론을 말하자면 맨처음 AJAX를 이름지은 Jesse James Garrett의 의견은 영어로는 '에이젝스', 유럽쪽에서는 '아약스'로 발음한다는 것.. 둘중 아무거나 택해도 무방하다는 것.. 대신 표기는 첫글자만 대문자를 사용하는 'Ajax'를 사용해 달라는 것이었다..
국내에서는 대부분 '에이젝스'에 대한 한국어식 발음(?)인 '아작스'로 통일이 되는 것이 추세가 된 것 같다.. 그러나 나는 아무리 추세긴 해도 '아약스'가 제일 마음에 들기는 한다.. 발음은 고집부린다고 해도 표기는 원저자의 의견대로 'Ajax'로 고쳐쓰는 것으로 해야겠다..
참고로 그리스신화에서 트로이 공격군의 용사중 '아이아스'(Αιαζ)라는 이름의 용사가 있는데 로마신화에서 그 용사에 해당하는 이름이 바로 아약스이다.. 아무래도 Jesse James Garrett 이 그리스,로마신화의 열렬한 팬이 아니었을까...? ^^;
* 차니님의 블로그에 트랙백을 보내면서 미처 UTF-8로 처리하지 못해 한글이 깨진채로 트랙백이 되버렸다.. Ajax의 발음만 걱정할게 아니라 국내에서는 한글 인코딩도 걱정을 해야한다는 걸 새삼 느끼게 된다..
정답까지는 아니더라도 어느정도 명쾌한 답변을 얻기위해 찾아다니던 중 차니님의 블로그에서 이에 대한 고민의 생각, 그리고 답변이 담겨진 글을 읽게되었다..
결론을 말하자면 맨처음 AJAX를 이름지은 Jesse James Garrett의 의견은 영어로는 '에이젝스', 유럽쪽에서는 '아약스'로 발음한다는 것.. 둘중 아무거나 택해도 무방하다는 것.. 대신 표기는 첫글자만 대문자를 사용하는 'Ajax'를 사용해 달라는 것이었다..
국내에서는 대부분 '에이젝스'에 대한 한국어식 발음(?)인 '아작스'로 통일이 되는 것이 추세가 된 것 같다.. 그러나 나는 아무리 추세긴 해도 '아약스'가 제일 마음에 들기는 한다.. 발음은 고집부린다고 해도 표기는 원저자의 의견대로 'Ajax'로 고쳐쓰는 것으로 해야겠다..
참고로 그리스신화에서 트로이 공격군의 용사중 '아이아스'(Αιαζ)라는 이름의 용사가 있는데 로마신화에서 그 용사에 해당하는 이름이 바로 아약스이다.. 아무래도 Jesse James Garrett 이 그리스,로마신화의 열렬한 팬이 아니었을까...? ^^;
* 차니님의 블로그에 트랙백을 보내면서 미처 UTF-8로 처리하지 못해 한글이 깨진채로 트랙백이 되버렸다.. Ajax의 발음만 걱정할게 아니라 국내에서는 한글 인코딩도 걱정을 해야한다는 걸 새삼 느끼게 된다..
AJAX 입문 소스 converting
IT IS IT/web
2006/02/20 14:34
요즘 한빛미디어의 'Ajax 입문'에 나왔던 소스들을 개인적으로 asp로 converting(이랄 것도 없지만..)하는 작업을 해보고 있습니다.. asp 소스를 돌릴 서버를 호스팅하고 있지 않아서 로컬에서 작업을 해보는 중입니다.. 재밌는 것은 약 2,3년 전 티켓판매시스템을 RIA로 개발하는 작업을 한적이 있는데 그 때와 지금 작업이 매우 흡사한 느낌이 든다는 것입니다..
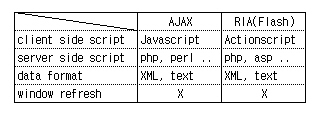
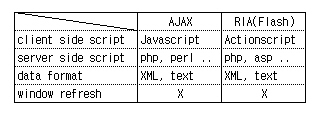
플래시기반의 RIA와 Javascript 기반의 AJAX는 기술적으로 매우 유사한 부분이 많습니다.. 데이터 전송으로 xml이나 ascii 기반의 text를 이용하는 것이나 client side의 스크립트를 이용하여 전송처리를 비롯한 로직을 구현하는 것, 화면 리프레쉬 없이 데이터갱신을 하는 것 등이 그런 부분들인데 간단하게 표로 정리하자면 아래와 같습니다..
 AJAX의 데이터 처리방법에 대해서는 관심있는 개발자들이라면 다들 알고 있으리라 봅니다.. 클라이언트 사이드에서 데이터를 포함한 이벤트가 발생하면 그 데이터를 서버단으로 XMLHttpRequest 같은 메소드를 이용하여 전달하고 서버로부터 결과값을 받아오면 이에 대한 이벤트 처리를 한 후 다시 클라이언트에 표시하는 방식인데 플래시 내부에서 actionscript가 처리하는 방법이 AJAX의 그것에 비해 구현방법면에서 큰 차이가 없습니다..
AJAX의 데이터 처리방법에 대해서는 관심있는 개발자들이라면 다들 알고 있으리라 봅니다.. 클라이언트 사이드에서 데이터를 포함한 이벤트가 발생하면 그 데이터를 서버단으로 XMLHttpRequest 같은 메소드를 이용하여 전달하고 서버로부터 결과값을 받아오면 이에 대한 이벤트 처리를 한 후 다시 클라이언트에 표시하는 방식인데 플래시 내부에서 actionscript가 처리하는 방법이 AJAX의 그것에 비해 구현방법면에서 큰 차이가 없습니다..
AJAX를 큰 범위내에서는 RIA에 포함시키는 분류도 있어서 사실상 큰 차이가 없는 것이 맞는 말이지만 구현기법이나 UI적 측면에서는 AJAX가 좀더 가볍게 돌아가는 느낌이 드는 반면 UI측면에서 좀더 rich한 모습은 플래시 기반의 RIA쪽이 아직은 우세인 듯 싶습니다.. 하지만 얼마전 yahoo! 에서 발표한 UI 가이드라인이나 웹디자인 패턴 라이브러리를 보면 조만간 AJAX가 RIA가 차지하고 있는 자리를 잠식할거라는 예상도 어렵지 않게 할 수 있습니다.. 그 예상에 대한 근거 중 하나를 대라고 하면 결정적으로 AJAX가 보유하고 있는 장점가운데 화면구성 시 활용하는 UI객체들이 브라우저 기반의 HTML객체들이라는 것입니다.. 플래시기반의 RIA에서 HTML객체와 유사한 UI를 구현하려면 내장객체를 사용하거나 직접 코딩으로 기능을 구현해야 하는데(객체 디자인은 별개로 한 전제입니다) 내장객체를 사용하면 애플리케이션의 무게가 너무 무거워지고 직접구현은 생각처럼 쉽게 만들기가 어렵습니다..
그러나 아직은 서로간에 장단점들이 있기 때문에 상호보완적으로 운영하는 측면이 더 강조되야 하지 않을까 싶습니다.. actionscript 내부에서도 외부와의 클라이언트 이벤트 처리를 위해 javascript 관련 내장함수를 구현해 놓은 것도 그런 면의 연장선이 아닌가 합니다..
플래시기반의 RIA와 Javascript 기반의 AJAX는 기술적으로 매우 유사한 부분이 많습니다.. 데이터 전송으로 xml이나 ascii 기반의 text를 이용하는 것이나 client side의 스크립트를 이용하여 전송처리를 비롯한 로직을 구현하는 것, 화면 리프레쉬 없이 데이터갱신을 하는 것 등이 그런 부분들인데 간단하게 표로 정리하자면 아래와 같습니다..

AJAX를 큰 범위내에서는 RIA에 포함시키는 분류도 있어서 사실상 큰 차이가 없는 것이 맞는 말이지만 구현기법이나 UI적 측면에서는 AJAX가 좀더 가볍게 돌아가는 느낌이 드는 반면 UI측면에서 좀더 rich한 모습은 플래시 기반의 RIA쪽이 아직은 우세인 듯 싶습니다.. 하지만 얼마전 yahoo! 에서 발표한 UI 가이드라인이나 웹디자인 패턴 라이브러리를 보면 조만간 AJAX가 RIA가 차지하고 있는 자리를 잠식할거라는 예상도 어렵지 않게 할 수 있습니다.. 그 예상에 대한 근거 중 하나를 대라고 하면 결정적으로 AJAX가 보유하고 있는 장점가운데 화면구성 시 활용하는 UI객체들이 브라우저 기반의 HTML객체들이라는 것입니다.. 플래시기반의 RIA에서 HTML객체와 유사한 UI를 구현하려면 내장객체를 사용하거나 직접 코딩으로 기능을 구현해야 하는데(객체 디자인은 별개로 한 전제입니다) 내장객체를 사용하면 애플리케이션의 무게가 너무 무거워지고 직접구현은 생각처럼 쉽게 만들기가 어렵습니다..
그러나 아직은 서로간에 장단점들이 있기 때문에 상호보완적으로 운영하는 측면이 더 강조되야 하지 않을까 싶습니다.. actionscript 내부에서도 외부와의 클라이언트 이벤트 처리를 위해 javascript 관련 내장함수를 구현해 놓은 것도 그런 면의 연장선이 아닌가 합니다..
AJAX 도서 예약..
mcfuture's reading
2006/01/23 12:10

한빛미디어 출간인데 아직 정식 출간은 아니고 예약주문상태였다.. Toshiro Takahashi 가 저자인 것으로 봐서 일본서적의 번역본인듯 싶다..
이 분야에서 제일 평가가 나은 책은 'Ajax in Action' 인데 이 책은 아마존에서도 평가가 괜찮은 것으로 알려져 있다.. 국내에서도 올해쯤 번역될 거라는 얘기가 있는데 지금 원서를 주문한다고 해도 거의 한달을 기다려야 한다..
지금 Ajax 입문 책을 본다는 것 자체가 상당부분 늦게 출발을 하는 것인데.. 마냥 Ajax in Action의 번역을 기다리기도 애매하고.. 개념을 잡아가기에는 이 Ajax 입문 책도 괜찮은 듯 싶어서 주문을 했다..
아마존에 가보면 AJAX관련 서적들이 몇몇 눈에 띄기 시작했다.. 올해 이 개념이 얼마나 웹트랜드에 반향을 일으킬지 흥미진진해진다..
* 인터넷으로 AJAX관련 정보를 검색하다 보면 AJAX에 대한 표기법에 대한 논란도 몇몇 살펴볼 수 있다.. 대부분의 사이트에서는 'AJAX'로 표기의 전부를 대문자로 하는 것이 관례화 되어 있으나 일부 사이트나 서적 등의 제목을 보면 'Ajax'로 표기를 하는 등 아직 어떤 표준이 정해진 것은 아닌 것처럼 보이기도 한다.. 발음 역시 유럽계열에서는 '아약스'로, 미주계열에서는 '에이잭스'로 발음을 하는 것으로 양분되어 있다.. 참고로 이 블로그에서는 'AJAX'로 표기를 통일하고 발음은 '아약스'로 하기로 했다..
tag { Ajax }
오페라, 「AJAX로 휴대폰 애플리케이션」 만든다
IT IS IT/web
2005/11/18 18:05
오페라, 「AJAX로 휴대폰 애플리케이션」 만든다
오페라가 「오페라 플랫폼(Opera Platform)」이라 불리는 휴대 전화용 웹 브라우저/유저 인터페이스 패키지 소프트웨어 개발 킷(SDK) 베타 버전을 발표했다.
[출처 : zdnet korea]
기사보기
GVM 등의 모바일 애플리케이션 플랫폼이 Flash Player가 내장된 모바일 기기들이 출시되면서 Flash 기반의 개발 플랫폼이 등장했다는 얘기를 들은게 1년이 채 안되는데 이젠 ajax 기반의 개발 플랫폼까지 등장을 했다..
기기나 이통사별로 개발 플랫폼이 다른 현실에서 과연 ajax가 모바일 개발 플랫폼을 통합해 나갈 수 있을까하는 의문이 드는데.. 통합까지는 아니더라도 최소한 데이터 공유차원까지는 발전할 수 있을까?
앞으로의 행보가 어떻게 진행될 지 지켜볼 일이다..
오페라가 「오페라 플랫폼(Opera Platform)」이라 불리는 휴대 전화용 웹 브라우저/유저 인터페이스 패키지 소프트웨어 개발 킷(SDK) 베타 버전을 발표했다.
[출처 : zdnet korea]
기사보기
GVM 등의 모바일 애플리케이션 플랫폼이 Flash Player가 내장된 모바일 기기들이 출시되면서 Flash 기반의 개발 플랫폼이 등장했다는 얘기를 들은게 1년이 채 안되는데 이젠 ajax 기반의 개발 플랫폼까지 등장을 했다..
기기나 이통사별로 개발 플랫폼이 다른 현실에서 과연 ajax가 모바일 개발 플랫폼을 통합해 나갈 수 있을까하는 의문이 드는데.. 통합까지는 아니더라도 최소한 데이터 공유차원까지는 발전할 수 있을까?
앞으로의 행보가 어떻게 진행될 지 지켜볼 일이다..
웹 호스팅 업체, 너도나도 AJAX 채택
IT IS IT/web
2005/11/09 12:54
애플리케이션 호스팅 회사 엔사이트(Nsite)는 자사의 세일즈 애플리케이션을 커스터마이즈 하는 툴을 발표할 계획이라고 한다. 엔사이트에 의하면 이 툴은 웹 개발 기술 AJAX를 이용한 것이라고 한다...
출처 : zdnet korea
전체기사보기..
원문보기..
ajax가 서서히 영역을 넓혀가고 있는듯..
출처 : zdnet korea
전체기사보기..
원문보기..
ajax가 서서히 영역을 넓혀가고 있는듯..