Biggest AJAX problem ..
IT IS IT/web
2006/07/27 11:03
http://ajaxian.com/archives/biggest-ajax-problem
Web 2.0이 IT업계의 화두가 되면서 사실상 de facto standard처럼 쓰여지는 Ajax에 대해 눈여겨봐야할 문제점에 대한 기사입니다.. 아무리 좋은 것이라도 무분별한 남용은 독이 되겠죠..
Web 2.0이 IT업계의 화두가 되면서 사실상 de facto standard처럼 쓰여지는 Ajax에 대해 눈여겨봐야할 문제점에 대한 기사입니다.. 아무리 좋은 것이라도 무분별한 남용은 독이 되겠죠..
새로운 생태계에서 생존하려면..
my notes
2006/06/26 19:18
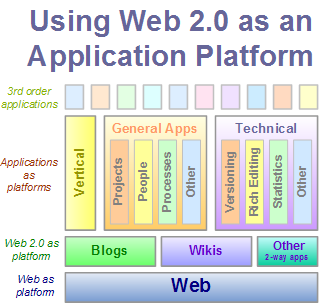
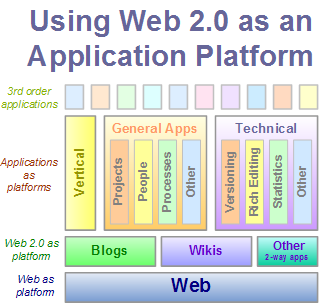
어제 날짜로 올라왔던 ZDNet Korea의 기사를 보면 web 2.0에 있어 사용자의 참여가 얼마나 중요한 역할을 하는지 잘 알 수 있다.. collaborative and social software라는 개념이 비단 web 2.0에 국한된 것은 아니지만 결국 개인화가 향후 기술발전에 있어서 매우 중요한 화두가 되는 시점에서 개인과 개인 사이의 관계에서 만들어지는 지식의 중요성을 서서히 인식해나가야 할 때가 다가오고 있는 것이다.. 특히 기사에서는 플랫폼으로의 웹에 대한 내용이 강조되었는데 그에 대한 개인적인 생각을 정리해볼까 한다..

기사에서는 웹이 플랫폼으로의 역할을 감당할 수 있게 하기 위한 대표적인 도구로 블로그와 위키를 예로 들고 있다.. 알다시피 블로그나 위키는 단순히 개인 혼자만의 기록 작성으로 머물렀던 이전의 웹의 한계를 벗어나 지식을 만들어내는데 있어 사용자들의 참여를 이끌어 내고 개인의 작은 힘들을 하나로 모았다는데 큰 의미가 있다.. 이는 한계성을 가질 수 밖에 없는 개인의 힘을 모아서 집단의 힘으로 끌어낸 것으로 결과적으로 웹이라는 어마어마한 규모 속에 묻혀질 수 밖에 없었던 개인을 웹의 전면에 내세울 수 있는 기반을 마련하게 되었다..
그 결과가 무엇일까? 그것은 바로 웹이라는 환경이 플랫폼으로 거듭나게 되었다는 것이다.. 웹이 플랫폼으로 변모하게 된다는 것은 그것을 기반으로 한 무한한 가능성들이 함께 공존하는 생태계가 조성이 된다는 의미이고 이것은 또한 새로운 생존경쟁의 무대가 만들어진다는 의미이기도 하다.. 개인 한명이라는 극히 미미했던 존재감이 이제는 새로운 생태계를 만들어 낼 수 있을 정도로 강력하게 자신을 드러내게 되었다.. 그 개인의 힘이 모여서 만들어진 생태계에서 이제는 기업들이 살아남기 위한 노력을 하기 시작한 것이다..
현재 상황이나 기술에 안주하고 있는 기업이라면 새로운 생태계에서의 경쟁에서는 자기 자리를 유지하는 것이 아닌 이미 뒤쳐지고 있다고 보는 것이 정확할 것이다.. '내일을 위한 자원을 확보'하지 못하는 기업은 이 새로운 생태계에서 도태될 시간이 점점 다가오고 있다.. 그러나 아직은 그 변화가 미미하기에 좀더 개인의 힘을 모을 필요가 있다.. 발걸음을 함께 내딛고 나갈 숨어있는 개인들이 이제 웹의 그림자 속에서 자신의 모습을 드러낼 때가 되었다.. 그리고 기업 또한 '개인'이라는 단어를 명확하게 지원해 주어야 할 것이다..

기사에서는 웹이 플랫폼으로의 역할을 감당할 수 있게 하기 위한 대표적인 도구로 블로그와 위키를 예로 들고 있다.. 알다시피 블로그나 위키는 단순히 개인 혼자만의 기록 작성으로 머물렀던 이전의 웹의 한계를 벗어나 지식을 만들어내는데 있어 사용자들의 참여를 이끌어 내고 개인의 작은 힘들을 하나로 모았다는데 큰 의미가 있다.. 이는 한계성을 가질 수 밖에 없는 개인의 힘을 모아서 집단의 힘으로 끌어낸 것으로 결과적으로 웹이라는 어마어마한 규모 속에 묻혀질 수 밖에 없었던 개인을 웹의 전면에 내세울 수 있는 기반을 마련하게 되었다..
그 결과가 무엇일까? 그것은 바로 웹이라는 환경이 플랫폼으로 거듭나게 되었다는 것이다.. 웹이 플랫폼으로 변모하게 된다는 것은 그것을 기반으로 한 무한한 가능성들이 함께 공존하는 생태계가 조성이 된다는 의미이고 이것은 또한 새로운 생존경쟁의 무대가 만들어진다는 의미이기도 하다.. 개인 한명이라는 극히 미미했던 존재감이 이제는 새로운 생태계를 만들어 낼 수 있을 정도로 강력하게 자신을 드러내게 되었다.. 그 개인의 힘이 모여서 만들어진 생태계에서 이제는 기업들이 살아남기 위한 노력을 하기 시작한 것이다..
현재 상황이나 기술에 안주하고 있는 기업이라면 새로운 생태계에서의 경쟁에서는 자기 자리를 유지하는 것이 아닌 이미 뒤쳐지고 있다고 보는 것이 정확할 것이다.. '내일을 위한 자원을 확보'하지 못하는 기업은 이 새로운 생태계에서 도태될 시간이 점점 다가오고 있다.. 그러나 아직은 그 변화가 미미하기에 좀더 개인의 힘을 모을 필요가 있다.. 발걸음을 함께 내딛고 나갈 숨어있는 개인들이 이제 웹의 그림자 속에서 자신의 모습을 드러낼 때가 되었다.. 그리고 기업 또한 '개인'이라는 단어를 명확하게 지원해 주어야 할 것이다..
GoogleSIG의 새로운 준비..
IT IS IT/web
2006/05/23 12:58
다음, 태터앤컴퍼니와 제휴, 개방형 블로그 서비스 준비 중
IT IS IT/tatter story
2006/05/17 10:46
다음이 태터앤컴퍼니와 제휴하여 web 2.0방식의 개방형 블로그 서비스(tistory.com)를 선보인다고 한다..
내일부터 서비스에 대한 베타 테스터를 모집하고 25일부터 클로즈 베타를 시작한다고 한다..
아직 사이트도 준비 중인 상태라 어떻게 진행이 될지는 지켜봐야 할 것 같다.. 일전에 태터앤컴퍼니 노정석 CEO님이 말씀하신 블로그 서비스가 혹시 이것이 아닐까 싶다..
자세한 내용은 아래 기사를 참고하시길..
관련기사 : link
update 2006.05.17 12:13
기사의 내용에 대한 추측으로 태터앤컴퍼니가 다음에 인수될지도 모른다는 루머가 나올 가능성이 있는데 말 그대로 루머이다.. tistory.com 서비스에 대한 태터앤컴퍼니의 노정석 CEO님의 공식적인 언급이 있었으니 참고하시기 바란다..
update 2006.05.17 15:56
위 서비스 진행에 대한 좀더 자세한 내용을 떡이떡이님이 포스팅해 주셨다..
내일부터 서비스에 대한 베타 테스터를 모집하고 25일부터 클로즈 베타를 시작한다고 한다..
아직 사이트도 준비 중인 상태라 어떻게 진행이 될지는 지켜봐야 할 것 같다.. 일전에 태터앤컴퍼니 노정석 CEO님이 말씀하신 블로그 서비스가 혹시 이것이 아닐까 싶다..
자세한 내용은 아래 기사를 참고하시길..
관련기사 : link
update 2006.05.17 12:13
기사의 내용에 대한 추측으로 태터앤컴퍼니가 다음에 인수될지도 모른다는 루머가 나올 가능성이 있는데 말 그대로 루머이다.. tistory.com 서비스에 대한 태터앤컴퍼니의 노정석 CEO님의 공식적인 언급이 있었으니 참고하시기 바란다..
update 2006.05.17 15:56
위 서비스 진행에 대한 좀더 자세한 내용을 떡이떡이님이 포스팅해 주셨다..
웹기반 VISIO?? 다이어그램 제작 사이트 Gliffy
IT IS IT/web
2006/04/26 13:10
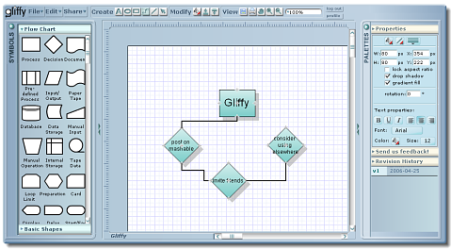
웹이 커버할 수 있는 영역의 한계는 과연 어디일까요.. 또 하나의 재미있는 web 2.0 사이트가 오픈되었습니다..
바로 gliffy.com인데 웹기반의 다이어그램 제작 사이트입니다.. 웹기반 다이어그램 에디터로 잘 알려진 gliffy.com(예전 silvertie.com)이 closed beta 단계로 들어갔습니다..

source of image : mashable.com
단순하게 플로우차트 차원의 다이어그램 생성이 아닌 다이어그램으로 응용할 수 있는 모든 영역을 커버하고 있습니다.. 사이트에 들어가서 살펴보면 플로우차트부터 심지어 골프코스 이미지까지 제작할 수 있다는 내용의 예제들을 보여주며 자사의 기술력을 자랑하고 있군요.. 쉽게 말해서 웹기반 visio라고 부른다면 이해하는 것이 더 빠를것 같습니다..
현재 더이상의 신규회원가입은 잠시 유보상태입니다.. 관심있으신분들은 메일주소를 남겨놓으면 초대를 해준다고 하는군요..
Ajax로 로딩 이미지 만들기..
IT IS IT/web
2006/04/04 17:17

바탕색과 도트색을 입력하면 자동으로 로딩 이미지를 만들어주는 사이트가 생겼다.. AjaxLoad라는 사이트가 그 사이트이다.. 완성도가 높은 느낌을 주는 사이트는 아니지만 미니사이트로 꽤 재미있는 컨셉을 가진 사이트이긴 하다.. 처음 얘기를 접했을 때는 Ajax로 만들었다는 것 때문에 서버에서 전달되는 값의 변화에 따라 진행정도를 표시해주는 플러그인 개념이 아닐까 했는데 접하고 보니 입력한 RGB값에 따라 단순히 ani gif만을 만들어 준다..
사이트에 들어가보면 오른쪽 상단에 유독 beta라는 마크가 눈에 띄는데, 화살표로 붙여놓은 코멘트가 웃음짓게 한다..
'hey! this service is Web 2.0!'
beta를 붙이면 Web 2.0 서비스가 되는 건지 확신이 들지는 않지만 여하튼 이 사이트도 Web 2.0의 한 부분이겠지.. 인정한다.. ^^
사이트에서 나도 한번 만들어 봤다.. 꽤 귀엽다.. 별로 쓸일은 없을 것 같긴 한데..
update : 그동안 무심코 지나쳤는데 firefox의 페이지로딩 아이콘이 이것과 비슷하다.. ^^
tag { Ajax,
loading image,
Web 2.0 }
네이버 검색 OpenAPI 베타 오픈..
IT IS IT/web
2006/03/27 11:51
네이버가 지난번 NGWeb2006에서 말했던 것처럼 검색관련 OpenAPI를 공개했다는 소식이 전해졌다.. 베타서비스인데, 오픈소스의 개발관행에 따른 베타인지 정말 베타서비스라는 건지는 알 수 없지만 아무튼 베타로 오픈되어졌다..
네이버 OpenAPI 링크 : http://openapi.naver.com/
구글 Open API와 마찬가지로 사용자 등록 후 Key를 발급받아야 한다.. 나도 사용자 등록 후 Key를 발급받아 일어사전과 영어사전 두가지 검색서비스를 등록해서 잠시 테스트를 해봤다.. 선택한 검색 서비스에 따라 Key값이 달라질 것이라 생각했는데 막상 선택하지 않은 다른 서비스에 내가 등록한 Key을 넣어도 서비스가 가능했다.. ^^; API이용은 아래와 같은 URL을 통해 가능하다..
http://openapi.naver.com/search?key=test&query=go&display=5&start=1&target=endic
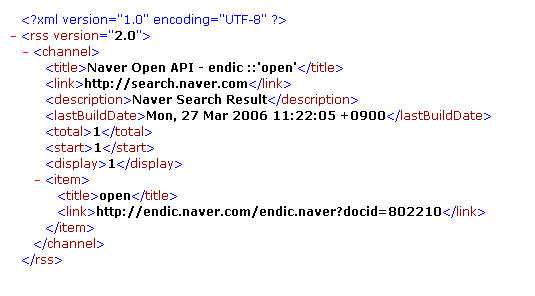
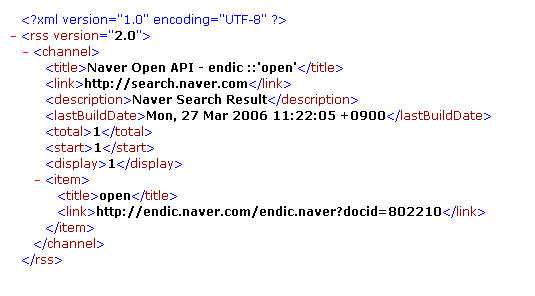
위 URL에서 key의 value로 자신이 받은 Key값을 넣고 query에 원하는 검색어를 넣으면 된다.. 참고로 나는 영어사전에서 open이라는 검색어를 넣어서 테스트 해봤는데 아래와 같은 결과가 나왔다..

위 결과 페이지를 보면 알겠지만 검색어에 대한 결과가 XML의 노드값으로 전달되는 것이 아닌 결과값을 가지고 있는 링크정보만을 전달한다.. 다시 말해서 검색에 대한 값을 개별적으로 개인이 사용할 수는 없다는 의미다.. 물론 결과값처리에 있어서는 장단점이 있다.. NHN입장에서 보면 자사의 DB정보를 완전히 오픈한다는 것은 불가능할 것이고 나름대로 타협방안으로 내놓은 것이 링크정보전달로 귀결된 것이 아닌가 싶다..
아무튼 결과값이 XML로 전달되어진다는 것은 비단 웹어플리케이션 말고도 응용할 수 있는 클라이언트 사이드의 폭이 넓다는 측면에서 바람직하다고 본다..
아래는 네이버에서 전하는 OpenAPI에 대한 사용상 주의사항이다.. 2,3번은 그렇다고 보고 1번은 서버 부하때문에 걸린 조항같은데 조금은 아쉬운 감이 있다..
네이버 검색 API 오픈이, 외부와의 공유와 다수의 참여를 유도해 좀 더 발전적이고, 창조적인 WEB2.0시대를 열어가는데 조금이나마 도움이 될 수 있길 바라며, 많은 사용 부탁드리겠습니다!
마지막 위 글은 네이버 검색블로그에 올려진 글이다..
다수의 참여, 창조적인 Web 2.0..
이제 네이버도 대세에 동참하지 않을 수는 없는 시대가 다가왔다.. ^^
네이버 OpenAPI 링크 : http://openapi.naver.com/
구글 Open API와 마찬가지로 사용자 등록 후 Key를 발급받아야 한다.. 나도 사용자 등록 후 Key를 발급받아 일어사전과 영어사전 두가지 검색서비스를 등록해서 잠시 테스트를 해봤다.. 선택한 검색 서비스에 따라 Key값이 달라질 것이라 생각했는데 막상 선택하지 않은 다른 서비스에 내가 등록한 Key을 넣어도 서비스가 가능했다.. ^^; API이용은 아래와 같은 URL을 통해 가능하다..
http://openapi.naver.com/search?key=test&query=go&display=5&start=1&target=endic
위 URL에서 key의 value로 자신이 받은 Key값을 넣고 query에 원하는 검색어를 넣으면 된다.. 참고로 나는 영어사전에서 open이라는 검색어를 넣어서 테스트 해봤는데 아래와 같은 결과가 나왔다..

위 결과 페이지를 보면 알겠지만 검색어에 대한 결과가 XML의 노드값으로 전달되는 것이 아닌 결과값을 가지고 있는 링크정보만을 전달한다.. 다시 말해서 검색에 대한 값을 개별적으로 개인이 사용할 수는 없다는 의미다.. 물론 결과값처리에 있어서는 장단점이 있다.. NHN입장에서 보면 자사의 DB정보를 완전히 오픈한다는 것은 불가능할 것이고 나름대로 타협방안으로 내놓은 것이 링크정보전달로 귀결된 것이 아닌가 싶다..
아무튼 결과값이 XML로 전달되어진다는 것은 비단 웹어플리케이션 말고도 응용할 수 있는 클라이언트 사이드의 폭이 넓다는 측면에서 바람직하다고 본다..
아래는 네이버에서 전하는 OpenAPI에 대한 사용상 주의사항이다.. 2,3번은 그렇다고 보고 1번은 서버 부하때문에 걸린 조항같은데 조금은 아쉬운 감이 있다..
1) 쿼리 제한이 있습니다.
하나의 유저(KEY)당 서비스별 하루(24시간) 5000 쿼리로 제한하고, 이를 초과할 경우 서비스가 중지될 수 있습니다.
2) 절대 비상업적 용도로만 사용하셔야 합니다.
네이버 OpenAPI를 상업적 용도나, 부정한 목적의 서비스에 사용하실 수 없습니다.
3) 네이버 OpenAPI를 사용하고 있음을 나타내 주셔야 합니다.
애플리케이션이 네이버 OpenAPI에 의거해 개발한 프로그램이나 서비스라는 것을 링크나, 네이버 로고를 통해 나타내 주셔야 합니다.
로고 사용에 있어서는 저희의 소정의 가이드라인을 준수해야 할 수 있습니다. 관련 문의 openapi@naver.com으로 부탁합니다.
네이버 검색 API 오픈이, 외부와의 공유와 다수의 참여를 유도해 좀 더 발전적이고, 창조적인 WEB2.0시대를 열어가는데 조금이나마 도움이 될 수 있길 바라며, 많은 사용 부탁드리겠습니다!
마지막 위 글은 네이버 검색블로그에 올려진 글이다..
다수의 참여, 창조적인 Web 2.0..
이제 네이버도 대세에 동참하지 않을 수는 없는 시대가 다가왔다.. ^^
NGWeb 2.0 Tutorial 자료 정리
IT IS IT/web
2006/03/16 18:39
둘째날 Tutorial에서 발표하신 개발자분들의 발표자료들입니다.. 자료들을 일일히 찾아다니기가 개인적으로 번거로워서 정리를 했습니다..
해당 자료를 올린 블로그 링크를 걸어놨으니 한번씩 방문하셔서 자료도 받아가시고 발표하신 분들에게 댓글이나 트랙백들 남겨보시면 좋을 것 같네요.. ^^
* Ajax Troubleshooting (강규영님) : http://jania902.egloos.com/1617386
* Ruby on rails (박병권님) : http://mtgear.net/?p=383
* Ajax on Rails (박상길님) : http://www.likejazz.com/29853.html
* Flex Programming (옥상훈님) : http://blog.javastudy.co.kr/okgosu/50
* 아직 링크가 없는 분들은 자료링크를 못찾은 것들입니다.. 추후 업데이트를 할 예정입니다..
update :
* Ajax Programming, Hacking of Widgets (이창신님) http://weblogs.java.net/blog/iasandcb/archive/2006/03/ngweb2006_intro.html
* Introduction of Web Application (윤석찬님) : PDF 소개 자료
해당 자료를 올린 블로그 링크를 걸어놨으니 한번씩 방문하셔서 자료도 받아가시고 발표하신 분들에게 댓글이나 트랙백들 남겨보시면 좋을 것 같네요.. ^^
* Ajax Troubleshooting (강규영님) : http://jania902.egloos.com/1617386
* Ruby on rails (박병권님) : http://mtgear.net/?p=383
* Ajax on Rails (박상길님) : http://www.likejazz.com/29853.html
* Flex Programming (옥상훈님) : http://blog.javastudy.co.kr/okgosu/50
* 아직 링크가 없는 분들은 자료링크를 못찾은 것들입니다.. 추후 업데이트를 할 예정입니다..
update :
* Ajax Programming, Hacking of Widgets (이창신님) http://weblogs.java.net/blog/iasandcb/archive/2006/03/ngweb2006_intro.html
* Introduction of Web Application (윤석찬님) : PDF 소개 자료
tag { NGWeb 2006,
Tutorial,
Web 2.0,
차세대 웹 통합 컨퍼런스 }
NGWeb 2006 참석후기
IT IS IT/web
2006/03/15 23:29
오후에 약 2시간 정도 NGWeb 2006에 다녀온 죄(^^a)로 프로젝트팀 내에서 전파교육을 했습니다.. 전파교육이랄 것 까지는 없고.. 그냥 다녀온 얘기와 들은 얘기들, 거기에 제가 머리속에서 정리된 내용들을 전했는데 이게 꽤 힘들더군요.. ^^;
NGWeb 2006 참석후기 겸해서 글 남겨봅니다..
일단 이틀동안 다른 세상에 있다가 온 듯한 느낌이 들었습니다.. 개발자들이라면 누구나 다 그렇겠지만 저같은 경우는 새로운 트랜드나 이슈에 대해 관심이(가끔씩은 '관심만' 이 아닌가 하는 생각을 하기도 합니다..) 많은 편인데 이번 행사를 통해 나름대로 많은걸 접하고 알게 되었습니다..
세션의 내용들 중에는 웹이나 기타 경로를 통해서 이미 알고 있는 내용들이 다수 있었고, 오히려 아주 특별하다고 느낄만한 부분들은 개발쪽을 다룬 둘째날 Tutorial 섹션에서 다룬 내용들에서 개인적으로는 찾을 수 있었습니다..
10년전과 지금은 확실히 많은 부분이 달라졌다는 것을 느낀 부분인데요.. 정보전달력에 있어서는 더더욱 그런면이 더 드러나는데, 컨퍼런스에서 전해지는 많은 정보들이 10년전처럼 전달해주는 내용을 받아가는 것이 아닌 많은 부분들을 온라인상에서 이미 사전에 공유하고 있는 상황이 된 것이 그것입니다.. 이 말은 이제 컨퍼런스 같은 모임에서 정보를 전달하는 발표자들이 더 심도 깊은 것들을 준비하고 앞서나가는 부분들이 많아야 된다는 뜻이기도 합니다.. 이끌어 나가는 위치에 있는 이들의 고충을 이해할 수 있는 부분이기도 하겠지요..
내용들은 이미 접한 것들이 많아 새롭게 얻을 것이 많지는 않았으나(발표자들도 이를 인식하신 것처럼 후반부에 발표하는 분들은 중복부분들에 대해서는 언급을 짧게 하시더군요) 귀하게 얻을 수 있었던 것들이 있었는데 그것은 발표자들이 가지고 있는 식견들이었습니다.. 나름대로 흐름을 파악한 것들과 그를 통해 확장되어지는 개념들 중에 놓치기 아까운 부분들이 많이 있었습니다.. 특히 제가 가지고 있던 견해와 다른 견해들에 대해서는 정말 다 머리속에 넣어가고 싶을 정도였죠..
다만 아쉬웠던 점 몇가지를 지적한다면.. 행사주관을 한 주최사에서 몇몇 놓치는 부분들이 있었는데 그런 부분들이 저만 아니라 여러 사람들의 눈에 들어와서 많이 아쉽더군요..
일단 이렇게 큰 행사에 대해 행사진행 상 미숙한 점들이 눈에 띈 부분이 제일 아쉬웠습니다.. 준비는 정말 많이 했는데 그만큼 나타나지 않은 것 같아서 더더욱 그랬습니다.. 일정조정문제는 어느 컨퍼런스나 발표회 때마다 나타나는 거라서 특별히 신경은 안썼습니다만 주최측 준비미숙으로 인해 진행이 늦춰지는 부분은 안타까운 부분이었습니다..
둘째날은 track c 에 참석하려 했는데 사전통보없이 장소가 변경이 되었더군요.. 처음엔 제가 잘못 찾은줄 알고 몇번을 다시 살펴보다가 안내하시는 분께 물어보니 장소가 변경된 것이었습니다.. 아마도 코엑스측과 커뮤니케이션이 안되었던 것 같은데 이런 부분은 좀더 치밀하게 체크를 해야하지 않을까 싶더군요..
track 배분문제도 아쉬운 부분이었습니다.. 물론 사람의 관심사를 다 파악할 수 없는 문제라서 그렇겠지만 어느 섹션의 경우는 민망할정도로 사람들이 없는 반면 어느 섹션은 자리가 모자라 뒤에서 사람들이 줄서서 참석해야 하는(더군다나 다들 손에 두꺼운 책 한권씩 다 들고서 말이죠..) 부분도 아쉬운 부분이었습니다.. 같이 간 팀동료는 자기가 참석한 섹션에 사람이 너무 없어서 그냥 나오기 민망해서 자리를 지켰다고 하더군요..
그외에도 지난번 잠시 언급했지만 통역문제도 일부분 아쉬웠습니다.. 전문용어를 사용해가면서 발표자가 말을 엄청나게 빠르게 진행하는 상황에서 그 모든 것을 놓치지 않고 동시통역을 하기는 사실상 불가능이라고 봐야겠죠.. 그렇지만 컨퍼런스에 참석한 이들이 다 공유할 수 있는 용어들(예를 들어 skype같은.. 계속 sky로 통역해주더군요..)같은 것들은 일정부분 사전정보를 입수하여 동시통역사분들이 준비를 해 두는 것도 도움이 될 듯 싶더군요.. 통역에서 연결 상 놓치는 부분이 많다는 아쉬움은 정말 가슴아팠습니다..(더군다나 자주 모시기도 힘든 분들 아니었던가요..)
첫째날 BOF행사는 정말 기막힌! 행사였습니다.. 비록 많은 분들과 얘기나누지는 못했지만 아는 분들도 몇몇 뵙고.. 음식도 정말 맛있더군요.. 다만 음료수가 맥주만! 있었다는 것이 옥에 티였습니다..(그냥 물이라도 가져다 놓아줬으면.. 음료까지는 아니더라도..)
온라인상에서만 대하던 이들을 만나게 된 것은 개인적으로는 좋은 경험이었습니다.. 이런 행사가 아니면 그들을 가까이 대한다는 건 오프라인상에서는 어려운일이죠.. 무엇보다 즐거운 것은 만났던 모든 분들이 소위 말하는 사람 좋아보이는 분들이었다는 점입니다.. 이런 분들과 동시대를 살아간다는 것도 어찌보면 행운이라고도 할 수 있겠죠..
앞으로 10년 후 다시 이런 컨퍼런스가 열리게 된다면(그 때 쯤이면 web 3.0이나 web 4.0이 되었을까요?) 그 때는 어떤 내용을 가지고 나올지, NGWeb 2006에 대해서는 또 어떠한 평가를 내리게 될지.. 정말 궁금합니다..
이제 NGWeb 2016을 기대하면서 이틀동안 참석하면서 느꼈던 부분들을 정리하며 마무리 해봅니다..
NGWeb 2006 참석후기 겸해서 글 남겨봅니다..
일단 이틀동안 다른 세상에 있다가 온 듯한 느낌이 들었습니다.. 개발자들이라면 누구나 다 그렇겠지만 저같은 경우는 새로운 트랜드나 이슈에 대해 관심이(가끔씩은 '관심만' 이 아닌가 하는 생각을 하기도 합니다..) 많은 편인데 이번 행사를 통해 나름대로 많은걸 접하고 알게 되었습니다..
세션의 내용들 중에는 웹이나 기타 경로를 통해서 이미 알고 있는 내용들이 다수 있었고, 오히려 아주 특별하다고 느낄만한 부분들은 개발쪽을 다룬 둘째날 Tutorial 섹션에서 다룬 내용들에서 개인적으로는 찾을 수 있었습니다..
10년전과 지금은 확실히 많은 부분이 달라졌다는 것을 느낀 부분인데요.. 정보전달력에 있어서는 더더욱 그런면이 더 드러나는데, 컨퍼런스에서 전해지는 많은 정보들이 10년전처럼 전달해주는 내용을 받아가는 것이 아닌 많은 부분들을 온라인상에서 이미 사전에 공유하고 있는 상황이 된 것이 그것입니다.. 이 말은 이제 컨퍼런스 같은 모임에서 정보를 전달하는 발표자들이 더 심도 깊은 것들을 준비하고 앞서나가는 부분들이 많아야 된다는 뜻이기도 합니다.. 이끌어 나가는 위치에 있는 이들의 고충을 이해할 수 있는 부분이기도 하겠지요..
내용들은 이미 접한 것들이 많아 새롭게 얻을 것이 많지는 않았으나(발표자들도 이를 인식하신 것처럼 후반부에 발표하는 분들은 중복부분들에 대해서는 언급을 짧게 하시더군요) 귀하게 얻을 수 있었던 것들이 있었는데 그것은 발표자들이 가지고 있는 식견들이었습니다.. 나름대로 흐름을 파악한 것들과 그를 통해 확장되어지는 개념들 중에 놓치기 아까운 부분들이 많이 있었습니다.. 특히 제가 가지고 있던 견해와 다른 견해들에 대해서는 정말 다 머리속에 넣어가고 싶을 정도였죠..
다만 아쉬웠던 점 몇가지를 지적한다면.. 행사주관을 한 주최사에서 몇몇 놓치는 부분들이 있었는데 그런 부분들이 저만 아니라 여러 사람들의 눈에 들어와서 많이 아쉽더군요..
일단 이렇게 큰 행사에 대해 행사진행 상 미숙한 점들이 눈에 띈 부분이 제일 아쉬웠습니다.. 준비는 정말 많이 했는데 그만큼 나타나지 않은 것 같아서 더더욱 그랬습니다.. 일정조정문제는 어느 컨퍼런스나 발표회 때마다 나타나는 거라서 특별히 신경은 안썼습니다만 주최측 준비미숙으로 인해 진행이 늦춰지는 부분은 안타까운 부분이었습니다..
둘째날은 track c 에 참석하려 했는데 사전통보없이 장소가 변경이 되었더군요.. 처음엔 제가 잘못 찾은줄 알고 몇번을 다시 살펴보다가 안내하시는 분께 물어보니 장소가 변경된 것이었습니다.. 아마도 코엑스측과 커뮤니케이션이 안되었던 것 같은데 이런 부분은 좀더 치밀하게 체크를 해야하지 않을까 싶더군요..
track 배분문제도 아쉬운 부분이었습니다.. 물론 사람의 관심사를 다 파악할 수 없는 문제라서 그렇겠지만 어느 섹션의 경우는 민망할정도로 사람들이 없는 반면 어느 섹션은 자리가 모자라 뒤에서 사람들이 줄서서 참석해야 하는(더군다나 다들 손에 두꺼운 책 한권씩 다 들고서 말이죠..) 부분도 아쉬운 부분이었습니다.. 같이 간 팀동료는 자기가 참석한 섹션에 사람이 너무 없어서 그냥 나오기 민망해서 자리를 지켰다고 하더군요..
그외에도 지난번 잠시 언급했지만 통역문제도 일부분 아쉬웠습니다.. 전문용어를 사용해가면서 발표자가 말을 엄청나게 빠르게 진행하는 상황에서 그 모든 것을 놓치지 않고 동시통역을 하기는 사실상 불가능이라고 봐야겠죠.. 그렇지만 컨퍼런스에 참석한 이들이 다 공유할 수 있는 용어들(예를 들어 skype같은.. 계속 sky로 통역해주더군요..)같은 것들은 일정부분 사전정보를 입수하여 동시통역사분들이 준비를 해 두는 것도 도움이 될 듯 싶더군요.. 통역에서 연결 상 놓치는 부분이 많다는 아쉬움은 정말 가슴아팠습니다..(더군다나 자주 모시기도 힘든 분들 아니었던가요..)
첫째날 BOF행사는 정말 기막힌! 행사였습니다.. 비록 많은 분들과 얘기나누지는 못했지만 아는 분들도 몇몇 뵙고.. 음식도 정말 맛있더군요.. 다만 음료수가 맥주만! 있었다는 것이 옥에 티였습니다..(그냥 물이라도 가져다 놓아줬으면.. 음료까지는 아니더라도..)
온라인상에서만 대하던 이들을 만나게 된 것은 개인적으로는 좋은 경험이었습니다.. 이런 행사가 아니면 그들을 가까이 대한다는 건 오프라인상에서는 어려운일이죠.. 무엇보다 즐거운 것은 만났던 모든 분들이 소위 말하는 사람 좋아보이는 분들이었다는 점입니다.. 이런 분들과 동시대를 살아간다는 것도 어찌보면 행운이라고도 할 수 있겠죠..
앞으로 10년 후 다시 이런 컨퍼런스가 열리게 된다면(그 때 쯤이면 web 3.0이나 web 4.0이 되었을까요?) 그 때는 어떤 내용을 가지고 나올지, NGWeb 2006에 대해서는 또 어떠한 평가를 내리게 될지.. 정말 궁금합니다..
이제 NGWeb 2016을 기대하면서 이틀동안 참석하면서 느꼈던 부분들을 정리하며 마무리 해봅니다..
tag { NGWeb 2006,
Web 2.0,
차세대 웹 통합 컨퍼런스 }
사파리에서 본 블로그 모습
IT IS IT/web
2006/03/15 12:05
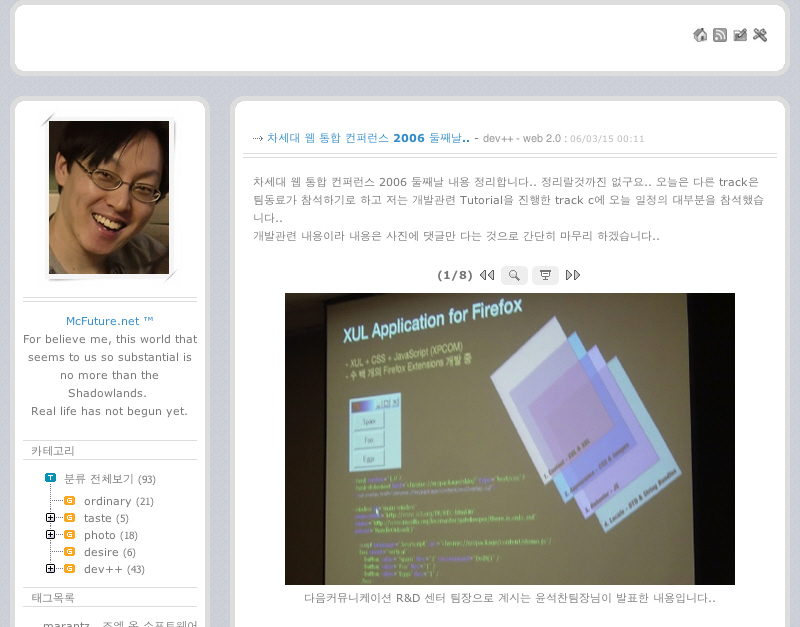
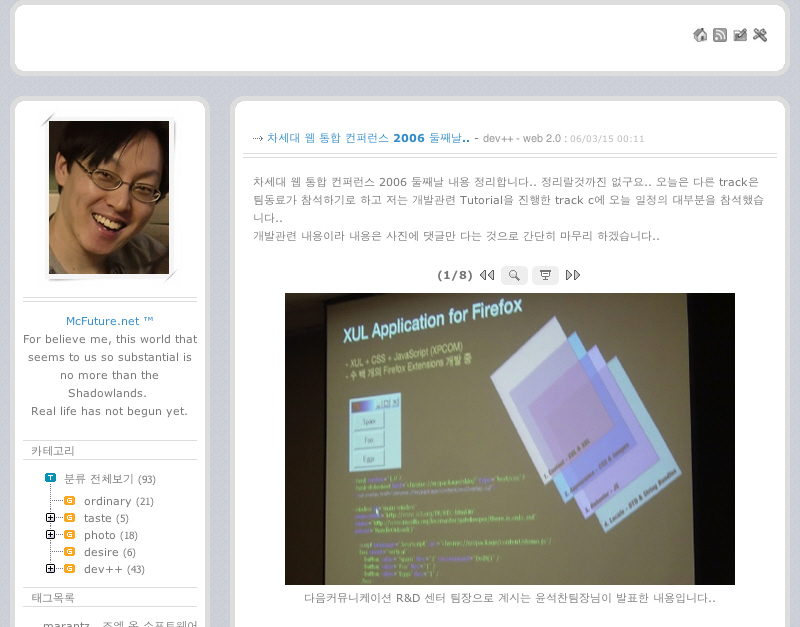
NGWeb 2006을 마친 후 문득 IE나 firefox를 제외한 나머지 브라우저(오페라나 사파리 등)에서는 내 블로그가 어떻게 보여질지 궁금했다..
이른바 웹접근성의 개념에서도 한번쯤은 다들 생각해 보았을 내용들 일 듯.. 오페라는 윈도우용이 출시가 되어 있기 때문에 별 무리없이 테스트를 해볼 수 있지만 사파리는 아직 윈도우용이 없어서 맥을 보유하고 있지 못한 나로서는 맥에서 직접 보는 것 외에는 방법이 없었다..(물론 맥의 사파리에서 돌아가는 모습은 이미 보았다.. 깔끔..)
그러던 중 아주 재밌는 사이트를 하나 알게 되었다.. 자신의 사이트가 사파리에서 어떻게 보여질지 URL을 입력하면 그 보여지는 상태를 이미지로 캡처해서 보여주는 사이트가 있었다..
http://www.snugtech.com/safaritest/
위 링크를 클릭해서 들어가보시면 자신의 홈페이지나 블로그가 사파리 브라우저에서 어떻게 보여지는지 확인이 가능하다.. 이런 사이트가 있다는 것은 아마도 국내보다는 맥이 많이 보급된 편인 외국에서도 사파리에서 자신의 사이트가 어떻게 보여질지 궁금해하는 수요가 있다는 의미일 듯? 'mac browser compatibility tester'라는 사이트 캡션이 말해주는 것처럼 자신의 사이트가 맥 브라우저(사파리)에서 잘 보여질지 테스트를 해보는 방법으로 활용해도 될 듯 싶다..기념(?)삼아 나도 내 블로그 주소를 입력해서 캡처한번 해봤다.. ^^

웹접근성(특히 브라우저 호환성)에 대해 관심있는 개발자나 디자이너들은 한번쯤 이용해보는 것도 좋을 듯 싶다..
근래들어 웹접근성에 대한 공감이 국내에서 서서히 일어나고 있는 듯 하다.. 그런데 그런점들이 아직은 일반인들이 보는 관점에서만 진행되는 것은 아닌가 하는 우려가 개인적으로는 있다.. 이른바 취약계층(노인이나 시각장애인 등..)에 대한 배려가 함께 진행되는 웹접근성에 대한 고려라면 정말 바람직한 방향이 아닐까 싶다.. 이 부분에 대해서는 차후에 다시 한번 글을 올려보도록 하겠다..
* 아.. 물론 제 사이트도 제가 언급한 취약계층에 대한 고려는 전혀! 안되어 있습니다.. --a 한번 화두를 던지는 차원에서 봐주시면 좋겠습니다..
이른바 웹접근성의 개념에서도 한번쯤은 다들 생각해 보았을 내용들 일 듯.. 오페라는 윈도우용이 출시가 되어 있기 때문에 별 무리없이 테스트를 해볼 수 있지만 사파리는 아직 윈도우용이 없어서 맥을 보유하고 있지 못한 나로서는 맥에서 직접 보는 것 외에는 방법이 없었다..(물론 맥의 사파리에서 돌아가는 모습은 이미 보았다.. 깔끔..)
그러던 중 아주 재밌는 사이트를 하나 알게 되었다.. 자신의 사이트가 사파리에서 어떻게 보여질지 URL을 입력하면 그 보여지는 상태를 이미지로 캡처해서 보여주는 사이트가 있었다..
http://www.snugtech.com/safaritest/
위 링크를 클릭해서 들어가보시면 자신의 홈페이지나 블로그가 사파리 브라우저에서 어떻게 보여지는지 확인이 가능하다.. 이런 사이트가 있다는 것은 아마도 국내보다는 맥이 많이 보급된 편인 외국에서도 사파리에서 자신의 사이트가 어떻게 보여질지 궁금해하는 수요가 있다는 의미일 듯? 'mac browser compatibility tester'라는 사이트 캡션이 말해주는 것처럼 자신의 사이트가 맥 브라우저(사파리)에서 잘 보여질지 테스트를 해보는 방법으로 활용해도 될 듯 싶다..기념(?)삼아 나도 내 블로그 주소를 입력해서 캡처한번 해봤다.. ^^

사진을 클릭하시면 원래 크기로 보여집니다..
웹접근성(특히 브라우저 호환성)에 대해 관심있는 개발자나 디자이너들은 한번쯤 이용해보는 것도 좋을 듯 싶다..
근래들어 웹접근성에 대한 공감이 국내에서 서서히 일어나고 있는 듯 하다.. 그런데 그런점들이 아직은 일반인들이 보는 관점에서만 진행되는 것은 아닌가 하는 우려가 개인적으로는 있다.. 이른바 취약계층(노인이나 시각장애인 등..)에 대한 배려가 함께 진행되는 웹접근성에 대한 고려라면 정말 바람직한 방향이 아닐까 싶다.. 이 부분에 대해서는 차후에 다시 한번 글을 올려보도록 하겠다..
* 아.. 물론 제 사이트도 제가 언급한 취약계층에 대한 고려는 전혀! 안되어 있습니다.. --a 한번 화두를 던지는 차원에서 봐주시면 좋겠습니다..