CSS Naked Day 09
IT IS IT/web
2009/04/09 23:44

벌써 이 행사에 참여하기 시작한지 4년이 되가지만 아직도 웹접근성에 대한 인지도는 걸음마 수준에 불과하다..
그래도 더 나아질 것을 기대하며 올해도 늦게나마 참여해 본다..
접근성 포럼 웹 접근성 세미나
IT IS IT/web
2008/08/22 20:15
정보통신 접근성 향상 표준화 포럼 주최로 오는 8월 28일(목) 웹 접근성 세미나가 한국정보문화진흥원에서 열린다.. 얼마전 시행된 장애인차별금지 및 권리구제 등에 관한 법률(이하 장차법)과 관련하여 웹 접근성을 어떻게 접근하고 적용해야 하는가에 대한 내용으로 다뤄질 이번 세미나는 세미나의 취지와 걸맞게 무료로 진행된다..
자세한 내용은 공지를 참고하시기 바란다..
한국정보문화진흥원이 집 근처에 있는 관계로 한번 가보고 싶지만 평일인지라 업무 상황을 보면서 참석여부를 결정해야 할 것 같다.. 다행히 사내 구성원분들이 세미나에 참석한다고 하니 다녀온 이후 사내 세미나를 요청하는 것도 방법일 듯.. :)
자세한 내용은 공지를 참고하시기 바란다..
한국정보문화진흥원이 집 근처에 있는 관계로 한번 가보고 싶지만 평일인지라 업무 상황을 보면서 참석여부를 결정해야 할 것 같다.. 다행히 사내 구성원분들이 세미나에 참석한다고 하니 다녀온 이후 사내 세미나를 요청하는 것도 방법일 듯.. :)
장애인차별금지 및 권리구제 등에 관한 법률 11일 시행 소식..
ordinary
2008/04/10 14:00
장애인 웹 접근성 향상 전략 시급 from 디지털 타임스
시행되기까지 엄청난 우여곡절을 겪은 "장애인차별금지 및 권리구제 등에 관한 법률"(이하 장차법)이 드디어 내일(4월 11일)자로 시행에 들어간다.. 다소 늦은감은 있지만 지금이라도 이러한 내용이 법률화되어 장애인의 권리를 보장해 줄 수 있는 기초적인 작업이 진행되었다는데 큰 의미가 있다고 하겠다..
링크를 연결한 기사에서도 언급을 했지만 국내 대부분의 웹사이트들은 장애인들이 이용하기엔 많은 어려움을 가지게 하는 구조이다.. 민간업체는 일단 재쳐놓더라도 공공재로서 정보를 제공해야 할 의무를 가진 공공기관의 사이트들도 장애인들의 접근성에 대해 고민을 한 흔적을 보여주는 곳을 쉽게 찾아보기 힘들다..
일례를 들어 시각장애인의 경우 스크린 리더라는 프로그램을 통해 웹사이트에 방문하여 정보를 얻게 되는데 국내 공공기관 사이트를 방문해보면 웹접근성을 고려하여 사이트를 설계하고 시각장애인이 스크린 리더를 통해 접근할 수 있도록 처리한 것이 아니라 TTS(Text-To-Speech)라는 프로그램을 ActiveX를 통해 설치하도록 한 후 화면 상의 텍스트에 자바스크립트로 마우스 이벤트를 가로채서 TTS로 해당 텍스트 정보가 전달되도록 처리한다.. 시각장애인의 접근성을 고려한다고 작업한게 오히려 스크린 리더를 사용하는데 있어 발목을 잡게 만드는 것이다..
위에서 웹사이트에서의 접근성에 대해 예를 들긴했지만 장차법은 엄밀하게 말하면 웹접근성만을 처리하는 법안은 아니다.. 장애인들의 권리를 보호하고자 하는 것이 이 법안의 취지인만큼 적용되는 범위 또한 다양하다.. 권리구제라는 이름에서 느끼듯이 어찌보면 지금껏 당연히 했어야 하는 일들에 대해 법률로 산정해야만 인식하고 처리되는 지금의 상황이 다소 아쉽긴 하지만 늦게나마 시행될 수 있는 환경이 조성되었음을 다행으로 생각한다..
**
장애인차별금지 및 권리구제 등에 관한 법률 전문
성민장군님이 장차법에 대한 자세한 풀이를 해주셔서 링크를 전달한다..
장애인 차별금지 및 권리구제 등에 관한 법률 시행을 앞두고 - 성민장군님
앞서 예로 들었던 스크린 리더에 관심이 있는 분들이 있다면 아래 링크로 들어가보면 스크린 리더가 실제로 어떻게 동작하고 시각 장애인들이 이를 어떻게 사용하는지 알 수 있다..
http://yuiblog.com/blog/2007/05/14/video-intro-to-screenreaders/
국내에도 몇개의 스크린 리더가 출시되어 있다.. 대표적인 제품으로는 실로암시각장애인복지관에서 개발한 드림보이스가 있는데 3.5버전의 경우 일반인도 무료로 다운받아 사용해 볼 수 있다..
오는 4월 22일 한국정보문화진흥원 주최로 웹 접근성 기술동향 및 성공사례 세미나가 무료로 열린다.. 관심있는 이들은 참석해보면 좋은 시간이 될 듯 싶다..
http://www.iabf.or.kr/News/NoticeView.asp?board=notice&bseq=2620
시행되기까지 엄청난 우여곡절을 겪은 "장애인차별금지 및 권리구제 등에 관한 법률"(이하 장차법)이 드디어 내일(4월 11일)자로 시행에 들어간다.. 다소 늦은감은 있지만 지금이라도 이러한 내용이 법률화되어 장애인의 권리를 보장해 줄 수 있는 기초적인 작업이 진행되었다는데 큰 의미가 있다고 하겠다..
링크를 연결한 기사에서도 언급을 했지만 국내 대부분의 웹사이트들은 장애인들이 이용하기엔 많은 어려움을 가지게 하는 구조이다.. 민간업체는 일단 재쳐놓더라도 공공재로서 정보를 제공해야 할 의무를 가진 공공기관의 사이트들도 장애인들의 접근성에 대해 고민을 한 흔적을 보여주는 곳을 쉽게 찾아보기 힘들다..
일례를 들어 시각장애인의 경우 스크린 리더라는 프로그램을 통해 웹사이트에 방문하여 정보를 얻게 되는데 국내 공공기관 사이트를 방문해보면 웹접근성을 고려하여 사이트를 설계하고 시각장애인이 스크린 리더를 통해 접근할 수 있도록 처리한 것이 아니라 TTS(Text-To-Speech)라는 프로그램을 ActiveX를 통해 설치하도록 한 후 화면 상의 텍스트에 자바스크립트로 마우스 이벤트를 가로채서 TTS로 해당 텍스트 정보가 전달되도록 처리한다.. 시각장애인의 접근성을 고려한다고 작업한게 오히려 스크린 리더를 사용하는데 있어 발목을 잡게 만드는 것이다..
위에서 웹사이트에서의 접근성에 대해 예를 들긴했지만 장차법은 엄밀하게 말하면 웹접근성만을 처리하는 법안은 아니다.. 장애인들의 권리를 보호하고자 하는 것이 이 법안의 취지인만큼 적용되는 범위 또한 다양하다.. 권리구제라는 이름에서 느끼듯이 어찌보면 지금껏 당연히 했어야 하는 일들에 대해 법률로 산정해야만 인식하고 처리되는 지금의 상황이 다소 아쉽긴 하지만 늦게나마 시행될 수 있는 환경이 조성되었음을 다행으로 생각한다..
**
장애인차별금지 및 권리구제 등에 관한 법률 전문
성민장군님이 장차법에 대한 자세한 풀이를 해주셔서 링크를 전달한다..
장애인 차별금지 및 권리구제 등에 관한 법률 시행을 앞두고 - 성민장군님
앞서 예로 들었던 스크린 리더에 관심이 있는 분들이 있다면 아래 링크로 들어가보면 스크린 리더가 실제로 어떻게 동작하고 시각 장애인들이 이를 어떻게 사용하는지 알 수 있다..
http://yuiblog.com/blog/2007/05/14/video-intro-to-screenreaders/
국내에도 몇개의 스크린 리더가 출시되어 있다.. 대표적인 제품으로는 실로암시각장애인복지관에서 개발한 드림보이스가 있는데 3.5버전의 경우 일반인도 무료로 다운받아 사용해 볼 수 있다..
오는 4월 22일 한국정보문화진흥원 주최로 웹 접근성 기술동향 및 성공사례 세미나가 무료로 열린다.. 관심있는 이들은 참석해보면 좋은 시간이 될 듯 싶다..
http://www.iabf.or.kr/News/NoticeView.asp?board=notice&bseq=2620
tag { 웹접근성,
장애인,
장애인차별금지 및 권리구제 등에 관한 법률,
장차법 }
웹접근성이 고려하는 또 다른 모습.. 색맹과 색약..
IT IS IT/ux & design
2007/05/08 23:11
초등학교 시절 색맹검사를 난생 처음 접하고 그것이 무엇을 뜻하는 것인지 몰라서 더듬거리다가 색약판정을 받을뻔한 기억이 있다.. 물론 최종 검사 결과는 정상으로 나왔지만..
웹 접근성을 논할 때 대부분 눈이 안보이는 시각장애인들에 대한 이야기를 많이 하지만 정상시력을 가진 사용자들 가운데 색맹이나 색약 역시 웹접근성이 다뤄야하는 범주에 포함된다.. 색맹이나 색약을 가지지 않은 사용자들은 인식하기 어렵겠지만 의외로 돌아보면 주변에 색맹자나 색약자들이 많이 있다.. 통계정보에 따르면 국내 색맹, 색약자는 130여만명 정도라고 한다..
색맹가운데 제일 많은 분포를 가진 집단군이 적록색맹인데 적록색맹은 적색이나 녹색을 바로 인식하지 못하는 색맹을 말한다.. 대부분 선천적인데다가 나름대로 녹색이나 적색을 인지하기 때문에 일상생활을 하는데는 큰 불편이 없다.. 하지만 그 차이가 미묘한 경우 이들에게는 색을 구별하는데 어려움을 겪게 되는 상황이 발생하는데 웹접근성이 고려하는 부분이 바로 이런 부분이다..
아 래 링크를 들어가보면 각 색맹군에 따라 시각적으로 사물이 어떻게 보여지는가에 대한 자세한 정보를 알 수 있다.. 웹에 대한 얘기가 아닌 색맹 전체에 대해 언급하고 있는 내용이므로 관심있는 사람들이라면 한번씩 살펴보길 추천한다..
http://jfly.iam.u-tokyo.ac.jp/color/index.html
내용을 보다 보면 그래프 등에서 색을 구분지어 표시하는 부분이 나오는데 이 부분은 색맹뿐 아니라 흑백인쇄물 형태로 문서를 출력할 경우에도 해당하는 문제이기 때문에 일상적인 업무상황에서도 반드시 고려해야할 내용이기도 하다..(예전에 참여했던 한 프로젝트에서 PM을 맡으셨던 이사님이 문서 작성 시 그렇게도 강조하던 내용이 바로 이 부분이었다..)
위 내용을 토대로 색맹, 색약자를 위한 웹접근성을 고려하는 경우 평소 우리가 흔히 사용하는 내용 중 지적될 점을 예를 들자면 이런 것이 있을 수 있다..
색맹이나 색약을 고려하여 작업한다는 것은 색맹자나 색약자가 아닌 일반인들에게는 익숙치 않은 작업이다.. 나 역시 그런 부분에 있어서 심각하게 고려를 해본 경우는 거의 없었다.. 하지만 이런 부분은 반드시 필요한 부분이고 그 필요가 가지고 있는 중요성이 보편적으로 인식이 될 수 있도록 먼저 알고 있는 이들이 작게나마 실천을 할 필요가 있다.. 그것이 모두에게 평등할 수 있는 웹을 만들 수 있는 지름길이다..
이야기를 풀어내자면 적을 내용이 너무 많기 때문에 차후에 기회가 되는대로 한번 정리를 한 후 내용을 남기고자 한다.. 뭔가 두서없이 이야기를 꺼낸 듯 하여 민망하지만 최근들어 웹접근성에 대한 논의가 일어나는 가운데 웹접근성을 바라보는 관점에 또하나의 관점을 더하기를 기대하는 바램으로 간단히 글을 남겨본다..
웹 접근성을 논할 때 대부분 눈이 안보이는 시각장애인들에 대한 이야기를 많이 하지만 정상시력을 가진 사용자들 가운데 색맹이나 색약 역시 웹접근성이 다뤄야하는 범주에 포함된다.. 색맹이나 색약을 가지지 않은 사용자들은 인식하기 어렵겠지만 의외로 돌아보면 주변에 색맹자나 색약자들이 많이 있다.. 통계정보에 따르면 국내 색맹, 색약자는 130여만명 정도라고 한다..
색맹가운데 제일 많은 분포를 가진 집단군이 적록색맹인데 적록색맹은 적색이나 녹색을 바로 인식하지 못하는 색맹을 말한다.. 대부분 선천적인데다가 나름대로 녹색이나 적색을 인지하기 때문에 일상생활을 하는데는 큰 불편이 없다.. 하지만 그 차이가 미묘한 경우 이들에게는 색을 구별하는데 어려움을 겪게 되는 상황이 발생하는데 웹접근성이 고려하는 부분이 바로 이런 부분이다..
아 래 링크를 들어가보면 각 색맹군에 따라 시각적으로 사물이 어떻게 보여지는가에 대한 자세한 정보를 알 수 있다.. 웹에 대한 얘기가 아닌 색맹 전체에 대해 언급하고 있는 내용이므로 관심있는 사람들이라면 한번씩 살펴보길 추천한다..
http://jfly.iam.u-tokyo.ac.jp/color/index.html
내용을 보다 보면 그래프 등에서 색을 구분지어 표시하는 부분이 나오는데 이 부분은 색맹뿐 아니라 흑백인쇄물 형태로 문서를 출력할 경우에도 해당하는 문제이기 때문에 일상적인 업무상황에서도 반드시 고려해야할 내용이기도 하다..(예전에 참여했던 한 프로젝트에서 PM을 맡으셨던 이사님이 문서 작성 시 그렇게도 강조하던 내용이 바로 이 부분이었다..)
위 내용을 토대로 색맹, 색약자를 위한 웹접근성을 고려하는 경우 평소 우리가 흔히 사용하는 내용 중 지적될 점을 예를 들자면 이런 것이 있을 수 있다..
- 다음 글을 추천하려면 녹색버튼을, 추천하지 않으면 적색버튼을 클릭하세요 (적녹색맹의 경우 두 색의 차이를 구분할 수 없다.. 단, 버튼이 서로 근접하지 않을 경우나 적녹색약은 구별이 가능합니다. 정찬명님 지적 감사드립니다 :)
- 글의 문맥을 강조할 때 적색으로 굵게, 강조되는 내용이 아닌 경우 회색으로 굵게 처리한다 (적색맹 또는 적록색맹의 경우 적색과 회색이 모두 회색으로 보이므로 어느 것이 강조인지 구분할 수 없다..)
색맹이나 색약을 고려하여 작업한다는 것은 색맹자나 색약자가 아닌 일반인들에게는 익숙치 않은 작업이다.. 나 역시 그런 부분에 있어서 심각하게 고려를 해본 경우는 거의 없었다.. 하지만 이런 부분은 반드시 필요한 부분이고 그 필요가 가지고 있는 중요성이 보편적으로 인식이 될 수 있도록 먼저 알고 있는 이들이 작게나마 실천을 할 필요가 있다.. 그것이 모두에게 평등할 수 있는 웹을 만들 수 있는 지름길이다..
이야기를 풀어내자면 적을 내용이 너무 많기 때문에 차후에 기회가 되는대로 한번 정리를 한 후 내용을 남기고자 한다.. 뭔가 두서없이 이야기를 꺼낸 듯 하여 민망하지만 최근들어 웹접근성에 대한 논의가 일어나는 가운데 웹접근성을 바라보는 관점에 또하나의 관점을 더하기를 기대하는 바램으로 간단히 글을 남겨본다..
tag { Colorblind,
색맹,
색약,
웹접근성 }
CSS Naked Day
ordinary
2006/04/05 11:51

CSS Naked Day 이벤트에 참여한 제 블로그를 캡쳐해봤습니다
블로그 CSS를 막았습니다.. 한시적인 작업입니다.. Hyeonseok님의 블로그에 들렸다가 의미있는 일이라 생각하고 제 블로그도 동참하고 있습니다..
내용은 CSS Naked Day 라는 Dustin Diaz가 웹표준을 알리기 위해 벌이는 이벤트로 48시간동안 CSS의 기능을 막아둠으로서 웹표준에 대한 생각을 대중에게 전달하고자 하는 것이 목적입니다.. 지난달 출시된 방탄웹에서도 강조가 많이 된 이야기라 웹표준에 대해서는 관심있으신 분들은 많이 공감을 하고 있으리라 생각합니다만 실제 이렇게 CSS까지 막으면서 시도를 해보니 생각하는 것과는 달리 매우 신선한 느낌으로 다가오는군요..
블로그 상단의 링크로 들어가서 코드를 받아 적용하거나 CSS를 수동으로 48시간 동안 막아놓으시면 누구나 이 이벤트에 참여를 하시게 됩니다.. 참여하신 후 블로그에 댓글을 남기시면 참석자 명단에 올라가게 됩니다.. 동일한 뜻이 있으신 분들은 함께 참여해보시는 것도 의미가 있으리라 여겨집니다..
tag { CSS Naked Day,
웹접근성 }
IE Developer Toolbar Beta 2가 나왔습니다
IT IS IT/web
2006/03/22 18:41
IE Developer Toolbar Beta 2가 출시되었다.. NGWeb 2006에서 jania님이 TDD를 주제로 강의하던 내용 중에 잠깐 언급되었던 웹개발용 보조 tool인데 이번에 beta2가 출시가 되었다.. 웹접근성 측면에서 개발을 고려하는 분들도 사용하면 괜찮은 tool이다.. MS에서 만든 것이기에 IE에 설치가 한정되어진다는게 아쉽지만 Firefox에는 Web Developer 라는 걸출한 plug-in이 있으니까 부러울건 없겠다..
 다운은 여기서 받아갈 수 있다..
다운은 여기서 받아갈 수 있다..
tag { Develoer toolbar,
웹접근성 }
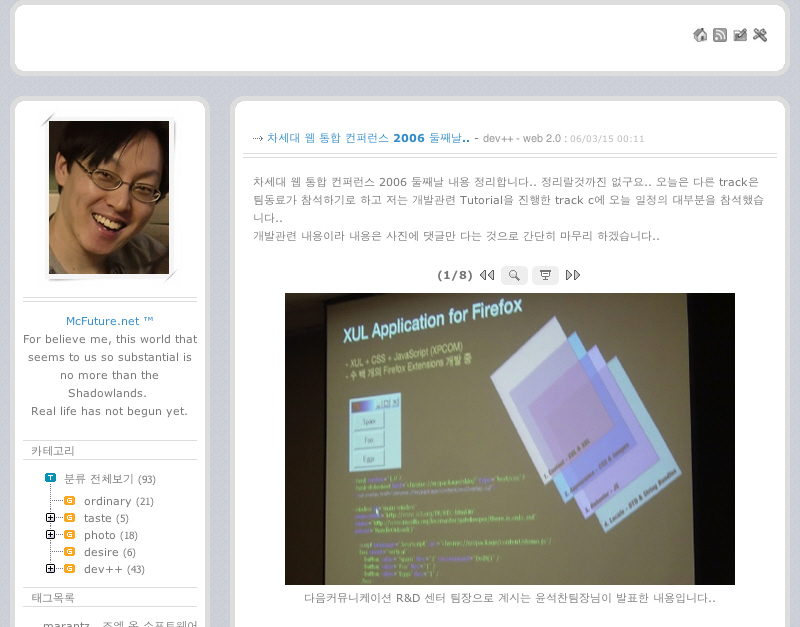
사파리에서 본 블로그 모습
IT IS IT/web
2006/03/15 12:05
NGWeb 2006을 마친 후 문득 IE나 firefox를 제외한 나머지 브라우저(오페라나 사파리 등)에서는 내 블로그가 어떻게 보여질지 궁금했다..
이른바 웹접근성의 개념에서도 한번쯤은 다들 생각해 보았을 내용들 일 듯.. 오페라는 윈도우용이 출시가 되어 있기 때문에 별 무리없이 테스트를 해볼 수 있지만 사파리는 아직 윈도우용이 없어서 맥을 보유하고 있지 못한 나로서는 맥에서 직접 보는 것 외에는 방법이 없었다..(물론 맥의 사파리에서 돌아가는 모습은 이미 보았다.. 깔끔..)
그러던 중 아주 재밌는 사이트를 하나 알게 되었다.. 자신의 사이트가 사파리에서 어떻게 보여질지 URL을 입력하면 그 보여지는 상태를 이미지로 캡처해서 보여주는 사이트가 있었다..
http://www.snugtech.com/safaritest/
위 링크를 클릭해서 들어가보시면 자신의 홈페이지나 블로그가 사파리 브라우저에서 어떻게 보여지는지 확인이 가능하다.. 이런 사이트가 있다는 것은 아마도 국내보다는 맥이 많이 보급된 편인 외국에서도 사파리에서 자신의 사이트가 어떻게 보여질지 궁금해하는 수요가 있다는 의미일 듯? 'mac browser compatibility tester'라는 사이트 캡션이 말해주는 것처럼 자신의 사이트가 맥 브라우저(사파리)에서 잘 보여질지 테스트를 해보는 방법으로 활용해도 될 듯 싶다..기념(?)삼아 나도 내 블로그 주소를 입력해서 캡처한번 해봤다.. ^^

웹접근성(특히 브라우저 호환성)에 대해 관심있는 개발자나 디자이너들은 한번쯤 이용해보는 것도 좋을 듯 싶다..
근래들어 웹접근성에 대한 공감이 국내에서 서서히 일어나고 있는 듯 하다.. 그런데 그런점들이 아직은 일반인들이 보는 관점에서만 진행되는 것은 아닌가 하는 우려가 개인적으로는 있다.. 이른바 취약계층(노인이나 시각장애인 등..)에 대한 배려가 함께 진행되는 웹접근성에 대한 고려라면 정말 바람직한 방향이 아닐까 싶다.. 이 부분에 대해서는 차후에 다시 한번 글을 올려보도록 하겠다..
* 아.. 물론 제 사이트도 제가 언급한 취약계층에 대한 고려는 전혀! 안되어 있습니다.. --a 한번 화두를 던지는 차원에서 봐주시면 좋겠습니다..
이른바 웹접근성의 개념에서도 한번쯤은 다들 생각해 보았을 내용들 일 듯.. 오페라는 윈도우용이 출시가 되어 있기 때문에 별 무리없이 테스트를 해볼 수 있지만 사파리는 아직 윈도우용이 없어서 맥을 보유하고 있지 못한 나로서는 맥에서 직접 보는 것 외에는 방법이 없었다..(물론 맥의 사파리에서 돌아가는 모습은 이미 보았다.. 깔끔..)
그러던 중 아주 재밌는 사이트를 하나 알게 되었다.. 자신의 사이트가 사파리에서 어떻게 보여질지 URL을 입력하면 그 보여지는 상태를 이미지로 캡처해서 보여주는 사이트가 있었다..
http://www.snugtech.com/safaritest/
위 링크를 클릭해서 들어가보시면 자신의 홈페이지나 블로그가 사파리 브라우저에서 어떻게 보여지는지 확인이 가능하다.. 이런 사이트가 있다는 것은 아마도 국내보다는 맥이 많이 보급된 편인 외국에서도 사파리에서 자신의 사이트가 어떻게 보여질지 궁금해하는 수요가 있다는 의미일 듯? 'mac browser compatibility tester'라는 사이트 캡션이 말해주는 것처럼 자신의 사이트가 맥 브라우저(사파리)에서 잘 보여질지 테스트를 해보는 방법으로 활용해도 될 듯 싶다..기념(?)삼아 나도 내 블로그 주소를 입력해서 캡처한번 해봤다.. ^^

사진을 클릭하시면 원래 크기로 보여집니다..
웹접근성(특히 브라우저 호환성)에 대해 관심있는 개발자나 디자이너들은 한번쯤 이용해보는 것도 좋을 듯 싶다..
근래들어 웹접근성에 대한 공감이 국내에서 서서히 일어나고 있는 듯 하다.. 그런데 그런점들이 아직은 일반인들이 보는 관점에서만 진행되는 것은 아닌가 하는 우려가 개인적으로는 있다.. 이른바 취약계층(노인이나 시각장애인 등..)에 대한 배려가 함께 진행되는 웹접근성에 대한 고려라면 정말 바람직한 방향이 아닐까 싶다.. 이 부분에 대해서는 차후에 다시 한번 글을 올려보도록 하겠다..
* 아.. 물론 제 사이트도 제가 언급한 취약계층에 대한 고려는 전혀! 안되어 있습니다.. --a 한번 화두를 던지는 차원에서 봐주시면 좋겠습니다..