텍스트큐브가 DevOn 2013 행사에 참여합니다.
IT IS IT/tatter story
2013/10/25 12:26
오랜만에 올리는 텍스트큐브 소식.. (네.. 아직 저희 살아있습니다.. ㅎㅎ)
텍스트큐브가 내일부터 이틀간 열리는 DevOn 2013 행사에 참여합니다.
올해는 작년과 다르게 태터카페 형태로 열리게 되는데요.
텍스트큐브에 관심 있는 많은 분들의 참여 부탁드려요~!! :)
DevOn 2013 사이트 : http://devon.daum.net/2013/#!/page/main
태터카페 안내 : http://devon.daum.net/2013/#!/program/booth/textcube

텍스트큐브가 내일부터 이틀간 열리는 DevOn 2013 행사에 참여합니다.
올해는 작년과 다르게 태터카페 형태로 열리게 되는데요.
텍스트큐브에 관심 있는 많은 분들의 참여 부탁드려요~!! :)
DevOn 2013 사이트 : http://devon.daum.net/2013/#!/page/main
태터카페 안내 : http://devon.daum.net/2013/#!/program/booth/textcube

텍스트큐브닷컴 클로즈드 베타 오픈
IT IS IT/tatter story
2008/05/28 11:41


텍스트큐브닷컴(http://www.textcube.com/) 사이트가 그동안의 준비과정을 거쳐 클로즈드 베타로 들어가게 되었습니다.. 클로즈드 베타 오픈을 위해 고생하신 Garnet(텍스트큐브닷컴 서비스의 내부 코드명입니다)팀에게 수고하셨다는 말씀과 더불어 이제 정식오픈 때까지 또 열심히 달려보겠습니다~ :)
텍스트큐브 1.7 iPod touch/iPhone 전용 인터페이스 추가
IT IS IT/tatter story
2008/03/28 19:10
아직 Alpha 1 단계이지만 텍스트큐브 1.7 배포판에 iPod touch/iPhone 전용 인터페이스가 추가된다.. 이미 포럼에서 iPod touch 지름 티켓을 만들었다는 배 아픈(?) 잡담을 남겼지만 그럼에도 불구하고 꽤나 흥미있는 시도임엔 틀림없다..
이미 알다시피 iPhone/iPod Touch는 별도의 인터페이스 설계가 필요없어도 내장되어 있는 사파리 브라우저를 통해 풀 브라우징이 가능하다.. 그러나 풀 브라우징이 지원되더라도 이런 모바일 기기에서 컨텐츠를 보는 것은 여의치 않다는 것이 사실이다.. 아마도 각 사이트별로 iPhone에 대해 전용 인터페이스를 제공하는 이유 중엔 이런 것도 포함되지 않았을까 싶다..
다만 이미 텍스트큐브 iPhone/iPod Touch용 인터페이스가 구현된 시점에서 말을 꺼내긴 애매하지만 다소 아쉬운 부분이 몇가지가 존재한다..
첫번째.. 기존의 모바일용 페이지에서의 재활용에 대해..
텍스트큐브는 모바일 접속을 위한 별도의 페이지를 구성하고 있다.. 블로그 주소/m 이 그것인데 여기로 접속하게 되면 모바일에 최적화된 상태로 블로그를 볼 수 있다..
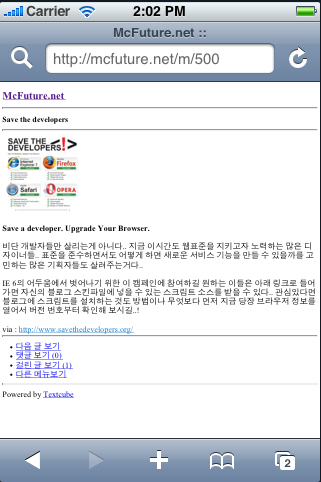
텍스트큐브 1.7 배포판에 추가될 iPhone/iPod Touch용 인터페이스는 접속주소를 /i로 별도로 지정하고 있다.. 해당 기능을 구현하신 J.Parker님이 이미 프로토타입을 만들어 놓으셨기 때문에 이를 사용하기로 하고 /i 를 접속주소로 만든 것이다.. 위 이미지를 보면 알겠지만 동일 포스트에 대해 좌측이 /i로 접속한 것이고 우측이 /m으로 접속한 모습이다..
개인적으로 살짝 아쉬운 점은 기존의 모바일 접속주소를 재활용 하지 못했다는 점이다.. 물론 해당 인터페이스 개발티켓 초기엔 /m의 재활용에 대한 논의가 있었으나 여러가지 사정들로 인해 최종적으로 /i 로 구현되게 된 것이다..
참고로 구글 역시 자사 사이트에서 모바일 접속 페이지(http://www.google.com/m)를 지원하고 있는데 이 페이지를 iPhone/iPod Touch로 접근하면 접근하는 agent를 파악하여 별도의 페이지 구성없이 iPhone/iPod Touch에 최적화된 인터페이스를 제공한다.. TNF에서도 이러한 방식으로 지원하는 것에 대해 많은 고민을 했을 것이다..
다만 유저들 입장에서 device 별로 접속하는 블로그 주소를 별도로 기억해야 한다는 점은 어느정도 불편한 부분이긴 하다.. 텍스트큐브를 알리는 입장에서도 '모바일은 /m으로 접속하시고요 혹시 iPod Touch 사용하시면 /i 로 접속하시면 되요~' 라고 말하는 것보단 '텍스트큐브는 /m 으로 접속하면 모바일에서도 볼 수 있고요 혹시 iPod Touch를 사용하시면 전용 인터페이스로 보여줘요~' 라고 말하는게 더 폼나니깐.. :)
가능하면 /m으로 통일되면 좋겠지만 과도기적으로라도 /m에서 agent 파악해서 /i 로 redirect 시키면 어떨까 하는 생각도 해본다..
두번째.. 특정 device에 편중되지 않는 모바일 페이지 지원..
모든 페이지가 어느 device나 브라우저로 보더라도 일관되게 보이는 것(일관되게 라는 부분은 똑같이 보여달라는게 아님을 구분지어 주시길..)이 제일 좋겠지만 어디 그게 쉬운일이던가.. 웹표준의 이상이 바로 여기에 있지만 그 이상을 실현해 나가기엔 너무나 많은 난제가 있다.. 그렇기에 대부분의 사이트들이 모바일에 특화된 페이지를 운영하고 있는 것이기도 하다..
하지만 이렇게 지원되는 모바일 페이지가 특정 device에 종속되는 것은 장기적인 관점에선 그다지 바람직하지 않다.. 브라우저 전쟁의 폐해를 모바일 상에서도 다시 재현하는 셈이다.. 물론 모바일 세상은 전쟁을 벌이기 민망할 정도로 각자 자기들 경계를 구분지어 놓고 다 따로 노는 세상이니 이런 의견은 좀 허탈한 의사표현이긴 하다.. --;
iPhone/iPod Touch 전용 인터페이스는 다분히 device 종속적인 인터페이스이다.. 지원 자체가 잘못되었다는 것이 아니라 특정 device에 최적화되었기 때문에 '타 device 지원에 대한 고려'라는 이슈몰이가 발생할 때 시원하게 대안책을 제시하기 어렵다는 문제가 뒤따르게 된다.. 더군다나 core에서 접근되도록 방향을 잡은 것은 이런 점에서 많은 아쉬움을 남긴다.. 차라리 device 확장 플러그인 형태로 제공하고 이를 어느정도 표준화 처리하여 다른 device 개발자들에게 확장 가능성을 열어주는 것은 어떠했을까라는 생각이 든다..
여하튼 그럼에도 불구하고! 초두에 말했던 잡담에서 말한 것처럼 다분히 지름 티켓임을 인정하지 않을 수 없다.. 생일선물로 무얼 선택할까를 아직도 미루고 있는데 이 티켓때문에 무게중심이 1% iPod Touch로 기울었다.. :)
이미 알다시피 iPhone/iPod Touch는 별도의 인터페이스 설계가 필요없어도 내장되어 있는 사파리 브라우저를 통해 풀 브라우징이 가능하다.. 그러나 풀 브라우징이 지원되더라도 이런 모바일 기기에서 컨텐츠를 보는 것은 여의치 않다는 것이 사실이다.. 아마도 각 사이트별로 iPhone에 대해 전용 인터페이스를 제공하는 이유 중엔 이런 것도 포함되지 않았을까 싶다..
다만 이미 텍스트큐브 iPhone/iPod Touch용 인터페이스가 구현된 시점에서 말을 꺼내긴 애매하지만 다소 아쉬운 부분이 몇가지가 존재한다..
첫번째.. 기존의 모바일용 페이지에서의 재활용에 대해..
텍스트큐브는 모바일 접속을 위한 별도의 페이지를 구성하고 있다.. 블로그 주소/m 이 그것인데 여기로 접속하게 되면 모바일에 최적화된 상태로 블로그를 볼 수 있다..
 |  |
개인적으로 살짝 아쉬운 점은 기존의 모바일 접속주소를 재활용 하지 못했다는 점이다.. 물론 해당 인터페이스 개발티켓 초기엔 /m의 재활용에 대한 논의가 있었으나 여러가지 사정들로 인해 최종적으로 /i 로 구현되게 된 것이다..
참고로 구글 역시 자사 사이트에서 모바일 접속 페이지(http://www.google.com/m)를 지원하고 있는데 이 페이지를 iPhone/iPod Touch로 접근하면 접근하는 agent를 파악하여 별도의 페이지 구성없이 iPhone/iPod Touch에 최적화된 인터페이스를 제공한다.. TNF에서도 이러한 방식으로 지원하는 것에 대해 많은 고민을 했을 것이다..
다만 유저들 입장에서 device 별로 접속하는 블로그 주소를 별도로 기억해야 한다는 점은 어느정도 불편한 부분이긴 하다.. 텍스트큐브를 알리는 입장에서도 '모바일은 /m으로 접속하시고요 혹시 iPod Touch 사용하시면 /i 로 접속하시면 되요~' 라고 말하는 것보단 '텍스트큐브는 /m 으로 접속하면 모바일에서도 볼 수 있고요 혹시 iPod Touch를 사용하시면 전용 인터페이스로 보여줘요~' 라고 말하는게 더 폼나니깐.. :)
가능하면 /m으로 통일되면 좋겠지만 과도기적으로라도 /m에서 agent 파악해서 /i 로 redirect 시키면 어떨까 하는 생각도 해본다..
두번째.. 특정 device에 편중되지 않는 모바일 페이지 지원..
모든 페이지가 어느 device나 브라우저로 보더라도 일관되게 보이는 것(일관되게 라는 부분은 똑같이 보여달라는게 아님을 구분지어 주시길..)이 제일 좋겠지만 어디 그게 쉬운일이던가.. 웹표준의 이상이 바로 여기에 있지만 그 이상을 실현해 나가기엔 너무나 많은 난제가 있다.. 그렇기에 대부분의 사이트들이 모바일에 특화된 페이지를 운영하고 있는 것이기도 하다..
하지만 이렇게 지원되는 모바일 페이지가 특정 device에 종속되는 것은 장기적인 관점에선 그다지 바람직하지 않다.. 브라우저 전쟁의 폐해를 모바일 상에서도 다시 재현하는 셈이다.. 물론 모바일 세상은 전쟁을 벌이기 민망할 정도로 각자 자기들 경계를 구분지어 놓고 다 따로 노는 세상이니 이런 의견은 좀 허탈한 의사표현이긴 하다.. --;
iPhone/iPod Touch 전용 인터페이스는 다분히 device 종속적인 인터페이스이다.. 지원 자체가 잘못되었다는 것이 아니라 특정 device에 최적화되었기 때문에 '타 device 지원에 대한 고려'라는 이슈몰이가 발생할 때 시원하게 대안책을 제시하기 어렵다는 문제가 뒤따르게 된다.. 더군다나 core에서 접근되도록 방향을 잡은 것은 이런 점에서 많은 아쉬움을 남긴다.. 차라리 device 확장 플러그인 형태로 제공하고 이를 어느정도 표준화 처리하여 다른 device 개발자들에게 확장 가능성을 열어주는 것은 어떠했을까라는 생각이 든다..
여하튼 그럼에도 불구하고! 초두에 말했던 잡담에서 말한 것처럼 다분히 지름 티켓임을 인정하지 않을 수 없다.. 생일선물로 무얼 선택할까를 아직도 미루고 있는데 이 티켓때문에 무게중심이 1% iPod Touch로 기울었다.. :)
tag { iPod Touch,
모바일,
텍스트큐브 }
오늘 새벽 0시 경부터 오전 8시까지 약 8시간 가량 블로그가 정상적으로 접속이 되지 않았습니다.. 현재 블로그를 호스팅받고 있는 업체에서 DB 서버에 부하가 발생하여 해당 DB 서버에 물려있는 모든 서비스들이 같이 정상접속이 안되었던 것이 문제였습니다.. 지금은 이 글을 보실 수 있으므로 정상적으로 복원된 상태입니다..
이번 상황과 관련하여 블로그의 텍스트큐브 버전을 현행 trunk 버전으로 업데이트 처리했습니다.. 제 블로그에서도 DB 부하 요인이 있다는 호스팅 업체의 답변을 전달받아서 현 시점에서 DB 쿼리가 제일 최적화된 상태인 trunk 버전으로 업데이트를 한 것입니다.. 좀더 상황을 지켜보면서 서버 부하 요인에 다른 문제점이 없는지 알아볼 계획입니다..
이번 상황과 관련하여 블로그의 텍스트큐브 버전을 현행 trunk 버전으로 업데이트 처리했습니다.. 제 블로그에서도 DB 부하 요인이 있다는 호스팅 업체의 답변을 전달받아서 현 시점에서 DB 쿼리가 제일 최적화된 상태인 trunk 버전으로 업데이트를 한 것입니다.. 좀더 상황을 지켜보면서 서버 부하 요인에 다른 문제점이 없는지 알아볼 계획입니다..
InternetTimeView 플러그인
IT IS IT/tip & tech
2007/10/12 00:44
블로그에 인터넷 표준시를 표시해줄 수 있는 InternetTimeView 플러그인을 배포합니다.. 인터넷 표준시란 스위스
스와치(Swatch)사에서 만든 인터넷 상의 시간 표시 방법으로 인터넷 상에서 시차가 없이 모든 국가에 동일한 시각으로 적용하는
시간제 표시를 말합니다.. 특정 기업에서 만든 시간제이기 때문에 대중화가 되지는 못했지만 인터넷 초창기에 매우 신선한 개념으로
여겨졌었죠..
스와치 본사가 있는 스위스 베른주(州) 빌시(市)의 GMT를 기준으로 오전 0시부터 시작하여 하루 24시간을 1000으로 나눠 표시하는 방법으로 지정하며 시간의 단위는 beat로 표시합니다.. 즉 하루를 1000beat로 표시하는 방식으로 사용됩니다..
좀더 자세한 정보는 위키피디아를 참고하시기 바랍니다..
InternetTimeView 플러그인을 설치한 후 인터넷 표준시를 표시할 부분에 [##_InternetTimeArea_##] 치환자를 삽입하면 아래 그림과 같은 방식으로 인터넷 표준시가 표시됩니다.. 텍스트로 정보가 표시되기 때문에 텍스트가 보여지는 모습은 해당 치환자가 삽입된 위치의 CSS 설정을 따르게 됩니다..

환경설정의 옵션값은 인터넷 표준시를 페이지 로딩 시마다 새로 변경할 것인지 아니면 일정 시간마다 변경할 것인지를 지정합니다.. 기본 선택은 페이지 로딩과 상관없이 일정시간마다 변경하는 것입니다..
플러그인 내용은 인터넷 표준시를 텍스트로 표시해 주는 것이 전부입니다.. 너무나 간단한 내용에 비해선 소스가 양이 좀 많습니다만 플러그인을 처음 제작하려는 이들이 전체적인 플러그인 구조를 파악할 수 있도록 하고자 하는 의도로 만든 플러그인이니 참고하시기 바랍니다.. (이런 것도 플러그인으로 만들어 올리는 구나 정도로.. ^^)
update : 이전 소스에서 setInternetTimeBeat 함수에 전달하는 인자를 수정했습니다.
스와치 본사가 있는 스위스 베른주(州) 빌시(市)의 GMT를 기준으로 오전 0시부터 시작하여 하루 24시간을 1000으로 나눠 표시하는 방법으로 지정하며 시간의 단위는 beat로 표시합니다.. 즉 하루를 1000beat로 표시하는 방식으로 사용됩니다..
좀더 자세한 정보는 위키피디아를 참고하시기 바랍니다..
InternetTimeView 플러그인을 설치한 후 인터넷 표준시를 표시할 부분에 [##_InternetTimeArea_##] 치환자를 삽입하면 아래 그림과 같은 방식으로 인터넷 표준시가 표시됩니다.. 텍스트로 정보가 표시되기 때문에 텍스트가 보여지는 모습은 해당 치환자가 삽입된 위치의 CSS 설정을 따르게 됩니다..

환경설정의 옵션값은 인터넷 표준시를 페이지 로딩 시마다 새로 변경할 것인지 아니면 일정 시간마다 변경할 것인지를 지정합니다.. 기본 선택은 페이지 로딩과 상관없이 일정시간마다 변경하는 것입니다..
플러그인 내용은 인터넷 표준시를 텍스트로 표시해 주는 것이 전부입니다.. 너무나 간단한 내용에 비해선 소스가 양이 좀 많습니다만 플러그인을 처음 제작하려는 이들이 전체적인 플러그인 구조를 파악할 수 있도록 하고자 하는 의도로 만든 플러그인이니 참고하시기 바랍니다.. (이런 것도 플러그인으로 만들어 올리는 구나 정도로.. ^^)
update : 이전 소스에서 setInternetTimeBeat 함수에 전달하는 인자를 수정했습니다.
tag { Internet Time,
Swatch,
텍스트큐브,
플러그인 }
텍스트큐브 사파리 위지윅 에디터 지원
IT IS IT/tatter story
2007/08/31 12:15
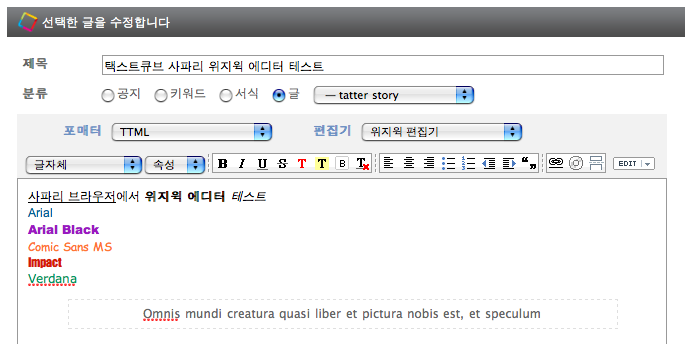
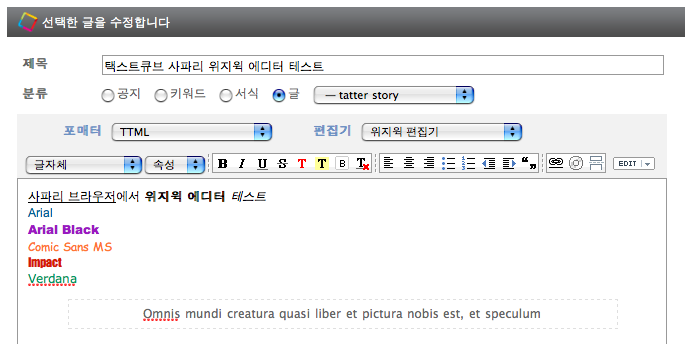
텍스트큐브 1.5.2 버전부터 사파리 브라우저에서의 위지윅 에디터 지원이 가능하게 되었다.. 그동안 Mac에서 사파리 브라우저를 쓰는 유저들의 바램 중 하나가 드디어 이뤄지게 된 것..


현재 텍스트큐브에서 공식적으로 지원되는 사파리 버전은 사파리 베타 3이다.. 참고로 이 포스팅을 작성하고 있는 사파리의 버전은 Version 3.0.3 (522.12.1)이다.. 윈도우용 사파리는 한글입력에 문제가 있는 관계로 아쉽게도 사파리 브라우저가 업데이트 되기를 기다려야 한다..
이번 버전업으로 인해 텍스트큐브에서 공식적으로 위지윅 에디터 지원이 되는 브라우저가 IE6, IE7(굳이 IE를 두가지 버전으로 구분짓는 이유는 아실 분들은 아시리라 믿고..), Firefox에 이어 사파리까지 포함되게 되었다.. :)
TV에서 만난 Textcube
IT IS IT/tatter story
2007/08/28 22:48
퇴근 후 집에서 저녁식사를 하면서 오래간만에 TV를 보게 되었다.. KBS에서 방송 중인 1대100 이라는 퀴즈프로그램이었는데 퀴즈 문제를 풀어나가면서 방청객 화면을 비추는 것을 보던 중 시선이 집중되는 한 방청객이 눈에 들어왔다.. 이유는 다름아닌 방청객이 제3회 태터캠프 때 나눠준 초회 한정 텍스트큐브 티셔츠를 입고 있었던 것이었다.. :)
 폰카메라로 찍은 관계로 화질이 극도로 조악하지만 텍스트큐브의 로고는 선명하게 눈에 들어온다.. 죄송스러운 것은 방청객으로 오신 블로거분이 분명 태터캠프 때 인사까지 나눈 분인데도 불구하고 닉네임이나 성함이 전혀 기억이 안난다는 것.. --;; 혹시라도 이 포스팅 보시면 댓글 남겨주시길..
폰카메라로 찍은 관계로 화질이 극도로 조악하지만 텍스트큐브의 로고는 선명하게 눈에 들어온다.. 죄송스러운 것은 방청객으로 오신 블로거분이 분명 태터캠프 때 인사까지 나눈 분인데도 불구하고 닉네임이나 성함이 전혀 기억이 안난다는 것.. --;; 혹시라도 이 포스팅 보시면 댓글 남겨주시길..
p.s 까우님이라는 제보가 들어왔습니다~ 까우님 언제 또 뵙게 되면 꼭 인사드릴께요.. :)

p.s 까우님이라는 제보가 들어왔습니다~ 까우님 언제 또 뵙게 되면 꼭 인사드릴께요.. :)
Textcube 1.5 버전명 Counterpoint의 의미..
IT IS IT/tatter story
2007/08/16 12:31
Textcube 1.5가 오늘 오전 8시경 정식배포가 되었다.. 자세한 내용은 텍스트큐브 공지를 참고하시길.. :)
 태터툴즈 시절부터 버전이 발표될 때 마다 음악용어로 버전명을 표시하는 관례(?)에 따라 텍스트큐브 역시 음악용어로 버전명이 붙게 되었다.. 텍스트큐브 1.5 정식버전의 버전명을 Counterpoint.. 대위법이라고 번역되는데 중세 서양음악의 발전과정 중에 나오게 된 기법이다.. 한 선율이 시작되면 그 선율을 이어가며 다른 선율이 계속 발전해 나가는 형식으로 각 선율이 바로 Counterpoint에서의 point의 역할을 담당한다..
태터툴즈 시절부터 버전이 발표될 때 마다 음악용어로 버전명을 표시하는 관례(?)에 따라 텍스트큐브 역시 음악용어로 버전명이 붙게 되었다.. 텍스트큐브 1.5 정식버전의 버전명을 Counterpoint.. 대위법이라고 번역되는데 중세 서양음악의 발전과정 중에 나오게 된 기법이다.. 한 선율이 시작되면 그 선율을 이어가며 다른 선율이 계속 발전해 나가는 형식으로 각 선율이 바로 Counterpoint에서의 point의 역할을 담당한다..
중세 성당 등에서의 미사곡들은 주로 악기가 아닌 사람의 목소리만으로 이러한 선율을 만들었는데 각 개인의 목소리는 화음을 낼 수 없는 단음만이 가능하기 때문에 이러한 개인의 선율들이 연결되어야만 화음이 이뤄지는 방식이 가능하다.. 대위법은 이러한 배경으로 인해 교회음악을 위주로 발전해 왔으며 대위법을 잘 활용한 작곡가는 우리가 잘 하는 요한 세바스찬 바흐(Johann Sebastian Bach)이다.. 그의 대표곡 중 하나인 토카타와 푸가가 이러한 대위법을 잘 활용한 대표적인 사례이다..
텍스트큐브는 근원으로는 기존 태터툴즈의 연장에서 나오게 된 프로그램이며 의미로는 TTXML을 기반으로 하는 각 개인의 저작물에 대한 권리의 시작을 의미한다.. 텍스트큐브가 TTXML을 기반으로 각 개인이 생산한 데이터를 다른 형태로 변형하여 보여주거나 각각의 데이터가 하나의 선율(point)이 되어 또 다른 데이터들을 연결하면서 발전해 나가는 시초가 되기를 바라고 그러한 역할은 텍스트큐브 자체가 또 하나의 선율로의 역할을 담당할 수 있을 때 가능하리라 본다.. 연결고리로서의 역할과 새로운 성장으로의 시발점의 역할을 모두 담고 있는 의미라고도 해석할 수 있을 듯 싶다.. 단순히 이름이나 로고의 변경처럼 겉으로 보이는 것이 전부가 아닌 것이다..
버전명 Counterpoint에 담겨져 있는 의미는 각각 해석하는 의미가 다를 것이다.. 참고로 이 포스팅의 해석은 니들웍스의 공식견해가 아닌 내가 생각하고 있는 Counterpoint의 의미이다.. 이제 텍스트큐브라는 새로운 이름으로 시작하는 프로젝트 태터툴즈가 멋진 선율을 이어가며 아름다운 음악을 연주할 수 있기를 기대해본다..
Omnis mundi creatura quasi liber et pictura nobis est, et speculum
모든 만물들은 책이요 그림이요 또한 거울이니
수고하신 모든 TNF, 니들웍스, 그리고 공헌자분들~ 멋진 텍스트큐브를 만들어 주셔서 감사드립니다~ :)

중세 성당 등에서의 미사곡들은 주로 악기가 아닌 사람의 목소리만으로 이러한 선율을 만들었는데 각 개인의 목소리는 화음을 낼 수 없는 단음만이 가능하기 때문에 이러한 개인의 선율들이 연결되어야만 화음이 이뤄지는 방식이 가능하다.. 대위법은 이러한 배경으로 인해 교회음악을 위주로 발전해 왔으며 대위법을 잘 활용한 작곡가는 우리가 잘 하는 요한 세바스찬 바흐(Johann Sebastian Bach)이다.. 그의 대표곡 중 하나인 토카타와 푸가가 이러한 대위법을 잘 활용한 대표적인 사례이다..
텍스트큐브는 근원으로는 기존 태터툴즈의 연장에서 나오게 된 프로그램이며 의미로는 TTXML을 기반으로 하는 각 개인의 저작물에 대한 권리의 시작을 의미한다.. 텍스트큐브가 TTXML을 기반으로 각 개인이 생산한 데이터를 다른 형태로 변형하여 보여주거나 각각의 데이터가 하나의 선율(point)이 되어 또 다른 데이터들을 연결하면서 발전해 나가는 시초가 되기를 바라고 그러한 역할은 텍스트큐브 자체가 또 하나의 선율로의 역할을 담당할 수 있을 때 가능하리라 본다.. 연결고리로서의 역할과 새로운 성장으로의 시발점의 역할을 모두 담고 있는 의미라고도 해석할 수 있을 듯 싶다.. 단순히 이름이나 로고의 변경처럼 겉으로 보이는 것이 전부가 아닌 것이다..
버전명 Counterpoint에 담겨져 있는 의미는 각각 해석하는 의미가 다를 것이다.. 참고로 이 포스팅의 해석은 니들웍스의 공식견해가 아닌 내가 생각하고 있는 Counterpoint의 의미이다.. 이제 텍스트큐브라는 새로운 이름으로 시작하는 프로젝트 태터툴즈가 멋진 선율을 이어가며 아름다운 음악을 연주할 수 있기를 기대해본다..
Omnis mundi creatura quasi liber et pictura nobis est, et speculum
모든 만물들은 책이요 그림이요 또한 거울이니
수고하신 모든 TNF, 니들웍스, 그리고 공헌자분들~ 멋진 텍스트큐브를 만들어 주셔서 감사드립니다~ :)
tag { Counterpoint,
니들웍스,
태터툴즈,
텍스트큐브 }
 InternetTimeView.zip
InternetTimeView.zip