텍스트큐브 사파리 위지윅 에디터 지원
IT IS IT/tatter story
2007/08/31 12:15
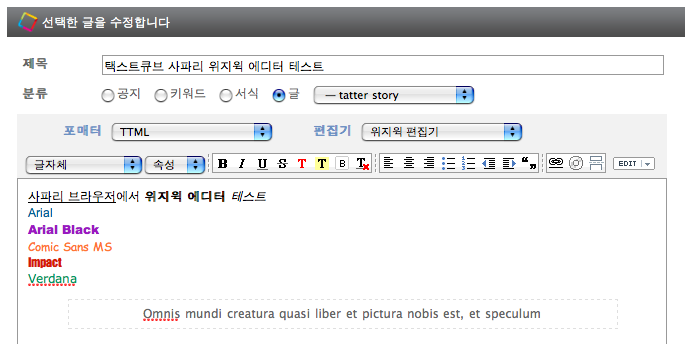
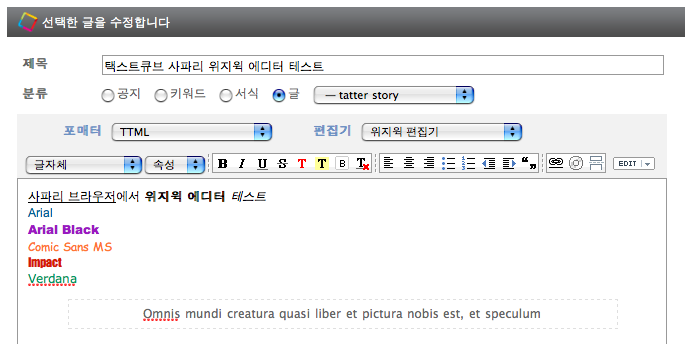
텍스트큐브 1.5.2 버전부터 사파리 브라우저에서의 위지윅 에디터 지원이 가능하게 되었다.. 그동안 Mac에서 사파리 브라우저를 쓰는 유저들의 바램 중 하나가 드디어 이뤄지게 된 것..


현재 텍스트큐브에서 공식적으로 지원되는 사파리 버전은 사파리 베타 3이다.. 참고로 이 포스팅을 작성하고 있는 사파리의 버전은 Version 3.0.3 (522.12.1)이다.. 윈도우용 사파리는 한글입력에 문제가 있는 관계로 아쉽게도 사파리 브라우저가 업데이트 되기를 기다려야 한다..
이번 버전업으로 인해 텍스트큐브에서 공식적으로 위지윅 에디터 지원이 되는 브라우저가 IE6, IE7(굳이 IE를 두가지 버전으로 구분짓는 이유는 아실 분들은 아시리라 믿고..), Firefox에 이어 사파리까지 포함되게 되었다.. :)
사파리에서 본 블로그 모습
IT IS IT/web
2006/03/15 12:05
NGWeb 2006을 마친 후 문득 IE나 firefox를 제외한 나머지 브라우저(오페라나 사파리 등)에서는 내 블로그가 어떻게 보여질지 궁금했다..
이른바 웹접근성의 개념에서도 한번쯤은 다들 생각해 보았을 내용들 일 듯.. 오페라는 윈도우용이 출시가 되어 있기 때문에 별 무리없이 테스트를 해볼 수 있지만 사파리는 아직 윈도우용이 없어서 맥을 보유하고 있지 못한 나로서는 맥에서 직접 보는 것 외에는 방법이 없었다..(물론 맥의 사파리에서 돌아가는 모습은 이미 보았다.. 깔끔..)
그러던 중 아주 재밌는 사이트를 하나 알게 되었다.. 자신의 사이트가 사파리에서 어떻게 보여질지 URL을 입력하면 그 보여지는 상태를 이미지로 캡처해서 보여주는 사이트가 있었다..
http://www.snugtech.com/safaritest/
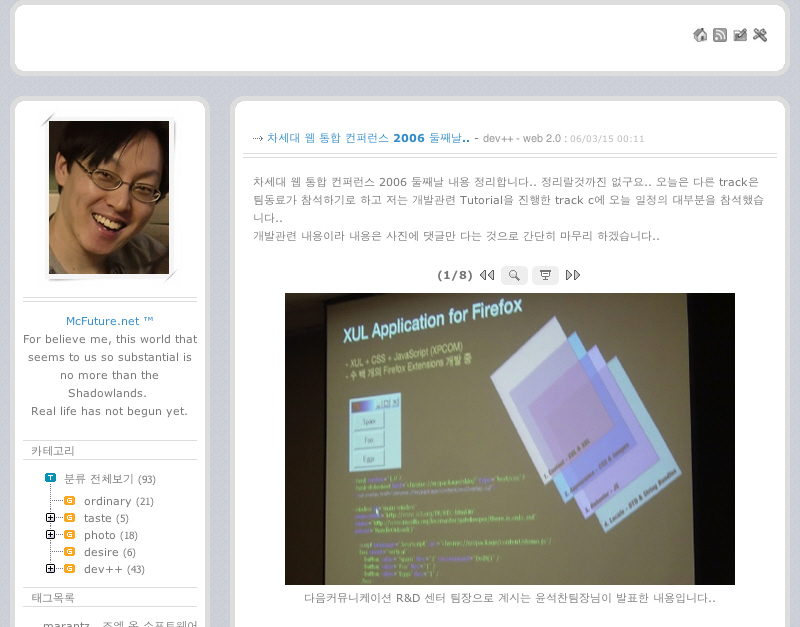
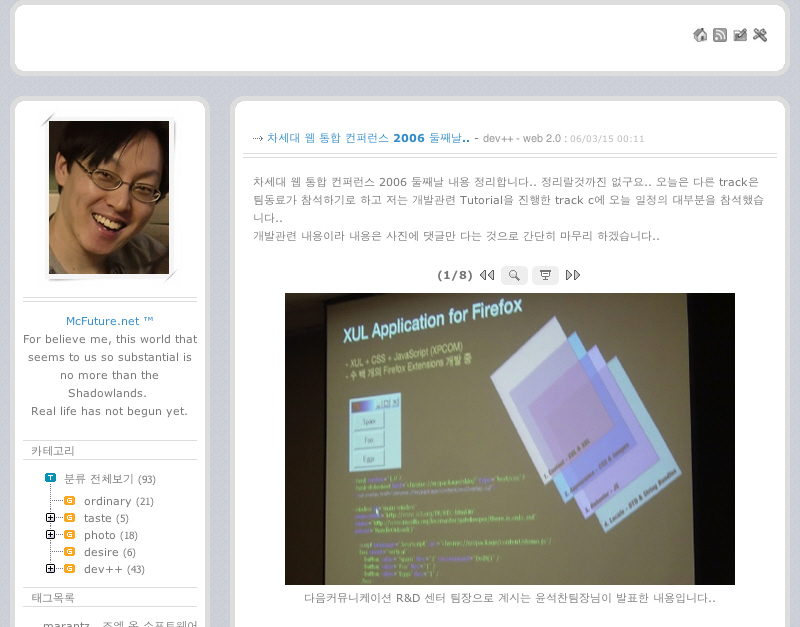
위 링크를 클릭해서 들어가보시면 자신의 홈페이지나 블로그가 사파리 브라우저에서 어떻게 보여지는지 확인이 가능하다.. 이런 사이트가 있다는 것은 아마도 국내보다는 맥이 많이 보급된 편인 외국에서도 사파리에서 자신의 사이트가 어떻게 보여질지 궁금해하는 수요가 있다는 의미일 듯? 'mac browser compatibility tester'라는 사이트 캡션이 말해주는 것처럼 자신의 사이트가 맥 브라우저(사파리)에서 잘 보여질지 테스트를 해보는 방법으로 활용해도 될 듯 싶다..기념(?)삼아 나도 내 블로그 주소를 입력해서 캡처한번 해봤다.. ^^

웹접근성(특히 브라우저 호환성)에 대해 관심있는 개발자나 디자이너들은 한번쯤 이용해보는 것도 좋을 듯 싶다..
근래들어 웹접근성에 대한 공감이 국내에서 서서히 일어나고 있는 듯 하다.. 그런데 그런점들이 아직은 일반인들이 보는 관점에서만 진행되는 것은 아닌가 하는 우려가 개인적으로는 있다.. 이른바 취약계층(노인이나 시각장애인 등..)에 대한 배려가 함께 진행되는 웹접근성에 대한 고려라면 정말 바람직한 방향이 아닐까 싶다.. 이 부분에 대해서는 차후에 다시 한번 글을 올려보도록 하겠다..
* 아.. 물론 제 사이트도 제가 언급한 취약계층에 대한 고려는 전혀! 안되어 있습니다.. --a 한번 화두를 던지는 차원에서 봐주시면 좋겠습니다..
이른바 웹접근성의 개념에서도 한번쯤은 다들 생각해 보았을 내용들 일 듯.. 오페라는 윈도우용이 출시가 되어 있기 때문에 별 무리없이 테스트를 해볼 수 있지만 사파리는 아직 윈도우용이 없어서 맥을 보유하고 있지 못한 나로서는 맥에서 직접 보는 것 외에는 방법이 없었다..(물론 맥의 사파리에서 돌아가는 모습은 이미 보았다.. 깔끔..)
그러던 중 아주 재밌는 사이트를 하나 알게 되었다.. 자신의 사이트가 사파리에서 어떻게 보여질지 URL을 입력하면 그 보여지는 상태를 이미지로 캡처해서 보여주는 사이트가 있었다..
http://www.snugtech.com/safaritest/
위 링크를 클릭해서 들어가보시면 자신의 홈페이지나 블로그가 사파리 브라우저에서 어떻게 보여지는지 확인이 가능하다.. 이런 사이트가 있다는 것은 아마도 국내보다는 맥이 많이 보급된 편인 외국에서도 사파리에서 자신의 사이트가 어떻게 보여질지 궁금해하는 수요가 있다는 의미일 듯? 'mac browser compatibility tester'라는 사이트 캡션이 말해주는 것처럼 자신의 사이트가 맥 브라우저(사파리)에서 잘 보여질지 테스트를 해보는 방법으로 활용해도 될 듯 싶다..기념(?)삼아 나도 내 블로그 주소를 입력해서 캡처한번 해봤다.. ^^

사진을 클릭하시면 원래 크기로 보여집니다..
웹접근성(특히 브라우저 호환성)에 대해 관심있는 개발자나 디자이너들은 한번쯤 이용해보는 것도 좋을 듯 싶다..
근래들어 웹접근성에 대한 공감이 국내에서 서서히 일어나고 있는 듯 하다.. 그런데 그런점들이 아직은 일반인들이 보는 관점에서만 진행되는 것은 아닌가 하는 우려가 개인적으로는 있다.. 이른바 취약계층(노인이나 시각장애인 등..)에 대한 배려가 함께 진행되는 웹접근성에 대한 고려라면 정말 바람직한 방향이 아닐까 싶다.. 이 부분에 대해서는 차후에 다시 한번 글을 올려보도록 하겠다..
* 아.. 물론 제 사이트도 제가 언급한 취약계층에 대한 고려는 전혀! 안되어 있습니다.. --a 한번 화두를 던지는 차원에서 봐주시면 좋겠습니다..