텍스트큐브닷컴 클로즈드 베타 오픈
IT IS IT/tatter story
2008/05/28 11:41


텍스트큐브닷컴(http://www.textcube.com/) 사이트가 그동안의 준비과정을 거쳐 클로즈드 베타로 들어가게 되었습니다.. 클로즈드 베타 오픈을 위해 고생하신 Garnet(텍스트큐브닷컴 서비스의 내부 코드명입니다)팀에게 수고하셨다는 말씀과 더불어 이제 정식오픈 때까지 또 열심히 달려보겠습니다~ :)
월간 w.e.b 지령 100호 소식과 TNC
IT IS IT/tatter story
2008/04/17 00:44

2000년 1월 창간된 월간 w.e.b이 2008년 4월로 지령 100호를 맞이하게 되었다.. 지령 100호를 맞이하는 세월 동안 제호도 변경이 되었는데 처음엔 Web Design으로 시작했던 제호가 2004년 경부터 월간 w.e.b으로 변경되었다.. 초창기부터 이 잡지를 접했던 많은 디자이너나 기획자들은 지금의 제호보다는 Web Design이란 제호가 더 낯익을 것이다..
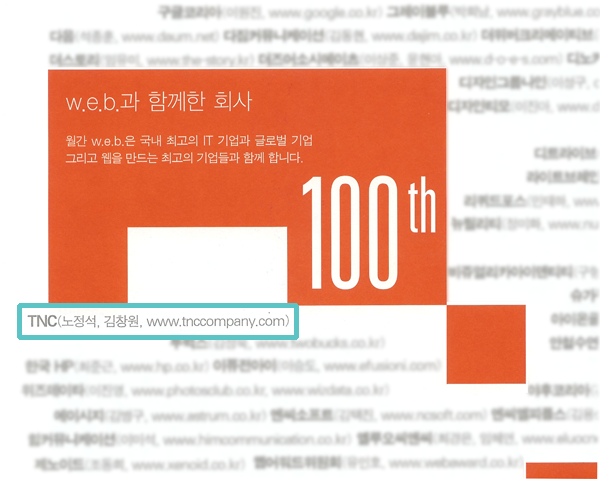
2008년 4월호에는 지령 100호를 맞이해서 특별기획 코너를 마련했는데 그 중에 w.e.b과 함께한 회사라는 페이지에 반가운 이름의 사명이 보여서 블로그에 올려본다.. 국내 IT 계의 굵직굵직한 회사와 나란히 모습을 드러내는 TNC의 모습을 보니 은근히 포스팅에 힘이 들어간다.. :)
월간 w.e.b과 TNC와의 만남을 살짝 소개하자면 작년 3월 '1인 미디어, 세상을 바꾸다'라는 블로그 기획기사를 통해 월간 w.e.b과 인연을 맺었고 그 뒤에도 TNC 홍보팀장님인 꼬날님이 격월로 기사를 송고하면서 지금도 그 인연을 이어가고 있다..
하나의 잡지가 지령 100호를 독자들에게 보이기까지는 그 뒤에 숨어있는 많은 노력과 땀이 배어있다.. 특히나 전문분야를 다루는 잡지이기에 지령 100호는 더 의미가 있다고 하겠다.. 늦었지만 월간 w.e.b의 창간 100호를 축하하며 더 알찬 내용으로 독자들에게 다가갈 수 있는 잡지가 되길 기대한다..
p.s 4월호를 잘 뒤져보면 조그맣게 본 블로그 운영자의 사진을 발견할 수 있다.. 6개월간 Keynote 강좌를 연재했던 공으로 올려주신 듯.. :)
geek들을 위한 추천 연애사업 문구..
ordinary
2008/04/15 11:00

image from http://www.flickr.com/photos/marcogomes/75909133/
낭만과는 살짝 거리가 멀어 보이는 geek들을 위한 추천 연애사업 문구 5선..
본인이 남자인 관계로 남성 geek을 기준으로 추천함을 양해해 주시길.. :)
1 ::
geek : 난 솔라셀(solar cell)이야..
여 : 솔라셀이 뭐야?
geek : 그거 있잖아.. 태양빛(절대 햇빛이라고 안함)으로 전기를 만들어주는 판때기..
여 : 아.. 그거! 근데 왜?
geek : 넌 나의 태양이니까..
2 ::
넌 내 마음을 로우포맷했어.. 그리고 Love OS version 1.0을 Install했지..
3 ::
네 이름을 내 마음에서 구글링해봐.. PageRank가 10으로 나올거야..
4 ::
넌 나에겐 Aqua보다도 더 아름다워..
5::
(Starwars Darth Vader 톤으로) I'm your boyfriend..
* 혹시라도 이 포스팅을 보고 킥킥 웃고 있다면 당신은 geek!
장애인차별금지 및 권리구제 등에 관한 법률 11일 시행 소식..
ordinary
2008/04/10 14:00
장애인 웹 접근성 향상 전략 시급 from 디지털 타임스
시행되기까지 엄청난 우여곡절을 겪은 "장애인차별금지 및 권리구제 등에 관한 법률"(이하 장차법)이 드디어 내일(4월 11일)자로 시행에 들어간다.. 다소 늦은감은 있지만 지금이라도 이러한 내용이 법률화되어 장애인의 권리를 보장해 줄 수 있는 기초적인 작업이 진행되었다는데 큰 의미가 있다고 하겠다..
링크를 연결한 기사에서도 언급을 했지만 국내 대부분의 웹사이트들은 장애인들이 이용하기엔 많은 어려움을 가지게 하는 구조이다.. 민간업체는 일단 재쳐놓더라도 공공재로서 정보를 제공해야 할 의무를 가진 공공기관의 사이트들도 장애인들의 접근성에 대해 고민을 한 흔적을 보여주는 곳을 쉽게 찾아보기 힘들다..
일례를 들어 시각장애인의 경우 스크린 리더라는 프로그램을 통해 웹사이트에 방문하여 정보를 얻게 되는데 국내 공공기관 사이트를 방문해보면 웹접근성을 고려하여 사이트를 설계하고 시각장애인이 스크린 리더를 통해 접근할 수 있도록 처리한 것이 아니라 TTS(Text-To-Speech)라는 프로그램을 ActiveX를 통해 설치하도록 한 후 화면 상의 텍스트에 자바스크립트로 마우스 이벤트를 가로채서 TTS로 해당 텍스트 정보가 전달되도록 처리한다.. 시각장애인의 접근성을 고려한다고 작업한게 오히려 스크린 리더를 사용하는데 있어 발목을 잡게 만드는 것이다..
위에서 웹사이트에서의 접근성에 대해 예를 들긴했지만 장차법은 엄밀하게 말하면 웹접근성만을 처리하는 법안은 아니다.. 장애인들의 권리를 보호하고자 하는 것이 이 법안의 취지인만큼 적용되는 범위 또한 다양하다.. 권리구제라는 이름에서 느끼듯이 어찌보면 지금껏 당연히 했어야 하는 일들에 대해 법률로 산정해야만 인식하고 처리되는 지금의 상황이 다소 아쉽긴 하지만 늦게나마 시행될 수 있는 환경이 조성되었음을 다행으로 생각한다..
**
장애인차별금지 및 권리구제 등에 관한 법률 전문
성민장군님이 장차법에 대한 자세한 풀이를 해주셔서 링크를 전달한다..
장애인 차별금지 및 권리구제 등에 관한 법률 시행을 앞두고 - 성민장군님
앞서 예로 들었던 스크린 리더에 관심이 있는 분들이 있다면 아래 링크로 들어가보면 스크린 리더가 실제로 어떻게 동작하고 시각 장애인들이 이를 어떻게 사용하는지 알 수 있다..
http://yuiblog.com/blog/2007/05/14/video-intro-to-screenreaders/
국내에도 몇개의 스크린 리더가 출시되어 있다.. 대표적인 제품으로는 실로암시각장애인복지관에서 개발한 드림보이스가 있는데 3.5버전의 경우 일반인도 무료로 다운받아 사용해 볼 수 있다..
오는 4월 22일 한국정보문화진흥원 주최로 웹 접근성 기술동향 및 성공사례 세미나가 무료로 열린다.. 관심있는 이들은 참석해보면 좋은 시간이 될 듯 싶다..
http://www.iabf.or.kr/News/NoticeView.asp?board=notice&bseq=2620
시행되기까지 엄청난 우여곡절을 겪은 "장애인차별금지 및 권리구제 등에 관한 법률"(이하 장차법)이 드디어 내일(4월 11일)자로 시행에 들어간다.. 다소 늦은감은 있지만 지금이라도 이러한 내용이 법률화되어 장애인의 권리를 보장해 줄 수 있는 기초적인 작업이 진행되었다는데 큰 의미가 있다고 하겠다..
링크를 연결한 기사에서도 언급을 했지만 국내 대부분의 웹사이트들은 장애인들이 이용하기엔 많은 어려움을 가지게 하는 구조이다.. 민간업체는 일단 재쳐놓더라도 공공재로서 정보를 제공해야 할 의무를 가진 공공기관의 사이트들도 장애인들의 접근성에 대해 고민을 한 흔적을 보여주는 곳을 쉽게 찾아보기 힘들다..
일례를 들어 시각장애인의 경우 스크린 리더라는 프로그램을 통해 웹사이트에 방문하여 정보를 얻게 되는데 국내 공공기관 사이트를 방문해보면 웹접근성을 고려하여 사이트를 설계하고 시각장애인이 스크린 리더를 통해 접근할 수 있도록 처리한 것이 아니라 TTS(Text-To-Speech)라는 프로그램을 ActiveX를 통해 설치하도록 한 후 화면 상의 텍스트에 자바스크립트로 마우스 이벤트를 가로채서 TTS로 해당 텍스트 정보가 전달되도록 처리한다.. 시각장애인의 접근성을 고려한다고 작업한게 오히려 스크린 리더를 사용하는데 있어 발목을 잡게 만드는 것이다..
위에서 웹사이트에서의 접근성에 대해 예를 들긴했지만 장차법은 엄밀하게 말하면 웹접근성만을 처리하는 법안은 아니다.. 장애인들의 권리를 보호하고자 하는 것이 이 법안의 취지인만큼 적용되는 범위 또한 다양하다.. 권리구제라는 이름에서 느끼듯이 어찌보면 지금껏 당연히 했어야 하는 일들에 대해 법률로 산정해야만 인식하고 처리되는 지금의 상황이 다소 아쉽긴 하지만 늦게나마 시행될 수 있는 환경이 조성되었음을 다행으로 생각한다..
**
장애인차별금지 및 권리구제 등에 관한 법률 전문
성민장군님이 장차법에 대한 자세한 풀이를 해주셔서 링크를 전달한다..
장애인 차별금지 및 권리구제 등에 관한 법률 시행을 앞두고 - 성민장군님
앞서 예로 들었던 스크린 리더에 관심이 있는 분들이 있다면 아래 링크로 들어가보면 스크린 리더가 실제로 어떻게 동작하고 시각 장애인들이 이를 어떻게 사용하는지 알 수 있다..
http://yuiblog.com/blog/2007/05/14/video-intro-to-screenreaders/
국내에도 몇개의 스크린 리더가 출시되어 있다.. 대표적인 제품으로는 실로암시각장애인복지관에서 개발한 드림보이스가 있는데 3.5버전의 경우 일반인도 무료로 다운받아 사용해 볼 수 있다..
오는 4월 22일 한국정보문화진흥원 주최로 웹 접근성 기술동향 및 성공사례 세미나가 무료로 열린다.. 관심있는 이들은 참석해보면 좋은 시간이 될 듯 싶다..
http://www.iabf.or.kr/News/NoticeView.asp?board=notice&bseq=2620
tag { 웹접근성,
장애인,
장애인차별금지 및 권리구제 등에 관한 법률,
장차법 }
CSS Naked Day 08
IT IS IT/web
2008/04/09 00:05

올해로 3년째 맞는 CSS Naked Day 이벤트에 참여하는 관계로 오늘 하루동안은 스타일이 적용되지 않는 블로그로 보여지게 된다.. 혹시라도 본 블로그에 직접 방문하는 분들이 계시다면 당황하지 마시길.. :)
CSS Naked Day 이벤트에 참여하길 원하는 분들은 상단의 링크를 참고하시기 바란다..
이전글 : http://mcfuture.net/133
tag { CSS Naked Day }
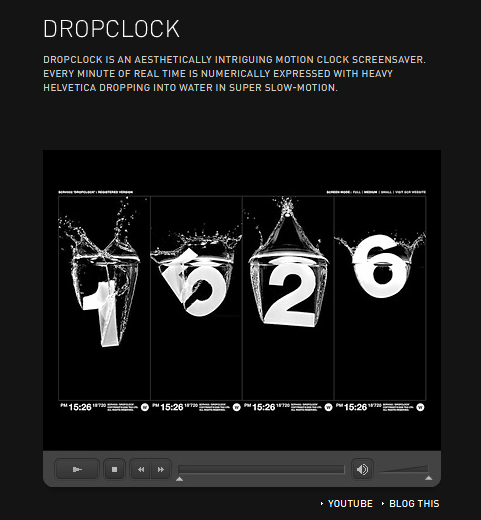
멋진 화면보호기.. DropClock
IT IS IT/tip & tech
2008/04/01 15:13

DropClock이란 멋진 화면보호기를 하나 소개한다.. 초고속카메라를 이용해 물에 빠지는 숫자를 개별적으로 촬영한 후 이것으로 화면보호기를 만든 것인데 떨어지는 모습을 바라보고 있으면 자기도 모르게 화면속으로 시선을 고정하고 있음을 알 수 있다..
이 화면보호기는 tha*에서 제작했다.. 많은 이들에겐 이 회사의 이름이 낯설겠지만 얼마 전 블로고스피어에서 엄청나게 유행했던 Uniqlock 위젯의 홍보 사이트 interative design을 담당한 회사가 바로 tha*이다.. 참고로 Uniqlock 위젯은 Projector inc.에서 제작을 했다..
DropClock : http://scr.sc/products/dropclock/
텍스트큐브 1.7 iPod touch/iPhone 전용 인터페이스 추가
IT IS IT/tatter story
2008/03/28 19:10
아직 Alpha 1 단계이지만 텍스트큐브 1.7 배포판에 iPod touch/iPhone 전용 인터페이스가 추가된다.. 이미 포럼에서 iPod touch 지름 티켓을 만들었다는 배 아픈(?) 잡담을 남겼지만 그럼에도 불구하고 꽤나 흥미있는 시도임엔 틀림없다..
이미 알다시피 iPhone/iPod Touch는 별도의 인터페이스 설계가 필요없어도 내장되어 있는 사파리 브라우저를 통해 풀 브라우징이 가능하다.. 그러나 풀 브라우징이 지원되더라도 이런 모바일 기기에서 컨텐츠를 보는 것은 여의치 않다는 것이 사실이다.. 아마도 각 사이트별로 iPhone에 대해 전용 인터페이스를 제공하는 이유 중엔 이런 것도 포함되지 않았을까 싶다..
다만 이미 텍스트큐브 iPhone/iPod Touch용 인터페이스가 구현된 시점에서 말을 꺼내긴 애매하지만 다소 아쉬운 부분이 몇가지가 존재한다..
첫번째.. 기존의 모바일용 페이지에서의 재활용에 대해..
텍스트큐브는 모바일 접속을 위한 별도의 페이지를 구성하고 있다.. 블로그 주소/m 이 그것인데 여기로 접속하게 되면 모바일에 최적화된 상태로 블로그를 볼 수 있다..
텍스트큐브 1.7 배포판에 추가될 iPhone/iPod Touch용 인터페이스는 접속주소를 /i로 별도로 지정하고 있다.. 해당 기능을 구현하신 J.Parker님이 이미 프로토타입을 만들어 놓으셨기 때문에 이를 사용하기로 하고 /i 를 접속주소로 만든 것이다.. 위 이미지를 보면 알겠지만 동일 포스트에 대해 좌측이 /i로 접속한 것이고 우측이 /m으로 접속한 모습이다..
개인적으로 살짝 아쉬운 점은 기존의 모바일 접속주소를 재활용 하지 못했다는 점이다.. 물론 해당 인터페이스 개발티켓 초기엔 /m의 재활용에 대한 논의가 있었으나 여러가지 사정들로 인해 최종적으로 /i 로 구현되게 된 것이다..
참고로 구글 역시 자사 사이트에서 모바일 접속 페이지(http://www.google.com/m)를 지원하고 있는데 이 페이지를 iPhone/iPod Touch로 접근하면 접근하는 agent를 파악하여 별도의 페이지 구성없이 iPhone/iPod Touch에 최적화된 인터페이스를 제공한다.. TNF에서도 이러한 방식으로 지원하는 것에 대해 많은 고민을 했을 것이다..
다만 유저들 입장에서 device 별로 접속하는 블로그 주소를 별도로 기억해야 한다는 점은 어느정도 불편한 부분이긴 하다.. 텍스트큐브를 알리는 입장에서도 '모바일은 /m으로 접속하시고요 혹시 iPod Touch 사용하시면 /i 로 접속하시면 되요~' 라고 말하는 것보단 '텍스트큐브는 /m 으로 접속하면 모바일에서도 볼 수 있고요 혹시 iPod Touch를 사용하시면 전용 인터페이스로 보여줘요~' 라고 말하는게 더 폼나니깐.. :)
가능하면 /m으로 통일되면 좋겠지만 과도기적으로라도 /m에서 agent 파악해서 /i 로 redirect 시키면 어떨까 하는 생각도 해본다..
두번째.. 특정 device에 편중되지 않는 모바일 페이지 지원..
모든 페이지가 어느 device나 브라우저로 보더라도 일관되게 보이는 것(일관되게 라는 부분은 똑같이 보여달라는게 아님을 구분지어 주시길..)이 제일 좋겠지만 어디 그게 쉬운일이던가.. 웹표준의 이상이 바로 여기에 있지만 그 이상을 실현해 나가기엔 너무나 많은 난제가 있다.. 그렇기에 대부분의 사이트들이 모바일에 특화된 페이지를 운영하고 있는 것이기도 하다..
하지만 이렇게 지원되는 모바일 페이지가 특정 device에 종속되는 것은 장기적인 관점에선 그다지 바람직하지 않다.. 브라우저 전쟁의 폐해를 모바일 상에서도 다시 재현하는 셈이다.. 물론 모바일 세상은 전쟁을 벌이기 민망할 정도로 각자 자기들 경계를 구분지어 놓고 다 따로 노는 세상이니 이런 의견은 좀 허탈한 의사표현이긴 하다.. --;
iPhone/iPod Touch 전용 인터페이스는 다분히 device 종속적인 인터페이스이다.. 지원 자체가 잘못되었다는 것이 아니라 특정 device에 최적화되었기 때문에 '타 device 지원에 대한 고려'라는 이슈몰이가 발생할 때 시원하게 대안책을 제시하기 어렵다는 문제가 뒤따르게 된다.. 더군다나 core에서 접근되도록 방향을 잡은 것은 이런 점에서 많은 아쉬움을 남긴다.. 차라리 device 확장 플러그인 형태로 제공하고 이를 어느정도 표준화 처리하여 다른 device 개발자들에게 확장 가능성을 열어주는 것은 어떠했을까라는 생각이 든다..
여하튼 그럼에도 불구하고! 초두에 말했던 잡담에서 말한 것처럼 다분히 지름 티켓임을 인정하지 않을 수 없다.. 생일선물로 무얼 선택할까를 아직도 미루고 있는데 이 티켓때문에 무게중심이 1% iPod Touch로 기울었다.. :)
이미 알다시피 iPhone/iPod Touch는 별도의 인터페이스 설계가 필요없어도 내장되어 있는 사파리 브라우저를 통해 풀 브라우징이 가능하다.. 그러나 풀 브라우징이 지원되더라도 이런 모바일 기기에서 컨텐츠를 보는 것은 여의치 않다는 것이 사실이다.. 아마도 각 사이트별로 iPhone에 대해 전용 인터페이스를 제공하는 이유 중엔 이런 것도 포함되지 않았을까 싶다..
다만 이미 텍스트큐브 iPhone/iPod Touch용 인터페이스가 구현된 시점에서 말을 꺼내긴 애매하지만 다소 아쉬운 부분이 몇가지가 존재한다..
첫번째.. 기존의 모바일용 페이지에서의 재활용에 대해..
텍스트큐브는 모바일 접속을 위한 별도의 페이지를 구성하고 있다.. 블로그 주소/m 이 그것인데 여기로 접속하게 되면 모바일에 최적화된 상태로 블로그를 볼 수 있다..
 |  |
개인적으로 살짝 아쉬운 점은 기존의 모바일 접속주소를 재활용 하지 못했다는 점이다.. 물론 해당 인터페이스 개발티켓 초기엔 /m의 재활용에 대한 논의가 있었으나 여러가지 사정들로 인해 최종적으로 /i 로 구현되게 된 것이다..
참고로 구글 역시 자사 사이트에서 모바일 접속 페이지(http://www.google.com/m)를 지원하고 있는데 이 페이지를 iPhone/iPod Touch로 접근하면 접근하는 agent를 파악하여 별도의 페이지 구성없이 iPhone/iPod Touch에 최적화된 인터페이스를 제공한다.. TNF에서도 이러한 방식으로 지원하는 것에 대해 많은 고민을 했을 것이다..
다만 유저들 입장에서 device 별로 접속하는 블로그 주소를 별도로 기억해야 한다는 점은 어느정도 불편한 부분이긴 하다.. 텍스트큐브를 알리는 입장에서도 '모바일은 /m으로 접속하시고요 혹시 iPod Touch 사용하시면 /i 로 접속하시면 되요~' 라고 말하는 것보단 '텍스트큐브는 /m 으로 접속하면 모바일에서도 볼 수 있고요 혹시 iPod Touch를 사용하시면 전용 인터페이스로 보여줘요~' 라고 말하는게 더 폼나니깐.. :)
가능하면 /m으로 통일되면 좋겠지만 과도기적으로라도 /m에서 agent 파악해서 /i 로 redirect 시키면 어떨까 하는 생각도 해본다..
두번째.. 특정 device에 편중되지 않는 모바일 페이지 지원..
모든 페이지가 어느 device나 브라우저로 보더라도 일관되게 보이는 것(일관되게 라는 부분은 똑같이 보여달라는게 아님을 구분지어 주시길..)이 제일 좋겠지만 어디 그게 쉬운일이던가.. 웹표준의 이상이 바로 여기에 있지만 그 이상을 실현해 나가기엔 너무나 많은 난제가 있다.. 그렇기에 대부분의 사이트들이 모바일에 특화된 페이지를 운영하고 있는 것이기도 하다..
하지만 이렇게 지원되는 모바일 페이지가 특정 device에 종속되는 것은 장기적인 관점에선 그다지 바람직하지 않다.. 브라우저 전쟁의 폐해를 모바일 상에서도 다시 재현하는 셈이다.. 물론 모바일 세상은 전쟁을 벌이기 민망할 정도로 각자 자기들 경계를 구분지어 놓고 다 따로 노는 세상이니 이런 의견은 좀 허탈한 의사표현이긴 하다.. --;
iPhone/iPod Touch 전용 인터페이스는 다분히 device 종속적인 인터페이스이다.. 지원 자체가 잘못되었다는 것이 아니라 특정 device에 최적화되었기 때문에 '타 device 지원에 대한 고려'라는 이슈몰이가 발생할 때 시원하게 대안책을 제시하기 어렵다는 문제가 뒤따르게 된다.. 더군다나 core에서 접근되도록 방향을 잡은 것은 이런 점에서 많은 아쉬움을 남긴다.. 차라리 device 확장 플러그인 형태로 제공하고 이를 어느정도 표준화 처리하여 다른 device 개발자들에게 확장 가능성을 열어주는 것은 어떠했을까라는 생각이 든다..
여하튼 그럼에도 불구하고! 초두에 말했던 잡담에서 말한 것처럼 다분히 지름 티켓임을 인정하지 않을 수 없다.. 생일선물로 무얼 선택할까를 아직도 미루고 있는데 이 티켓때문에 무게중심이 1% iPod Touch로 기울었다.. :)
tag { iPod Touch,
모바일,
텍스트큐브 }
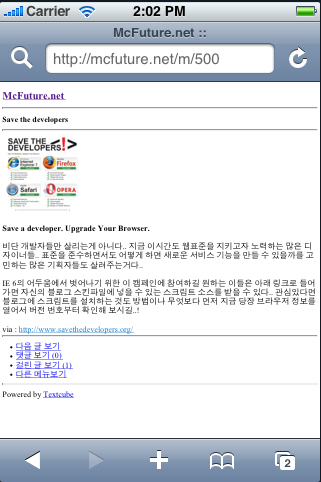
Save the developers
IT IS IT/web
2008/03/27 14:00

Save a developer. Upgrade Your Browser.
비단 개발자들만 살리는게 아니다.. 지금 이시간도 웹표준을 지키고자 노력하는 많은 디자이너들.. 표준을 준수하면서도 어떻게 하면 새로운 서비스 기능을 만들 수 있을까를 고민하는 많은 기획자들도 살려주는거다..
IE 6의 어두움에서 벗어나기 위한 이 캠페인에 참여하길 원하는 이들은 아래 링크로 들어가면 자신의 블로그 스킨파일에 넣을 수 있는 스크립트 소스를 받을 수 있다.. 관심있다면 블로그에 스크립트를 설치하는 것도 방법이나 무엇보다 먼저 지금 당장 브라우저 정보를 열어서 버전 번호부터 확인해 보시길..!
via : http://www.savethedevelopers.org/
tag { save the developers,
브라우저,
웹표준 }
다소 낯설은 엘리베이터 만남..
ordinary
2008/03/24 13:43
지난 주말 외출 후 귀가하면서 1층에서 엘리베이터를 기다리던 중 어느 아저씨가 유모차와 아들로 보이는 아이 한명과 같이 오는 것을 보게 되었다.. 지금 살고 있는 복도식 아파트에는 홀수층 정지와 짝수층 정지용으로 나뉘어 두 대의 엘리베이터가 운행되고 있는데 그 유모차 아저씨와는 같은 엘리베이터를 타게 되었다..
엘리베이터에 오른 후 그 아저씨에게 몇층에 서는지 물어보고 엘리베이터 버튼을 눌러드렸다.. 그 아저씨는 10층.. 우리집은 12층.. 그렇게 두개의 버튼을 누르고 잠시 후 10층에 내리는 아저씨.. 나에게 감사하다는 인사를 건내었는데 인사를 받고 목례도 차마 하지 못한채 1.5초간 멍하니 멈춰서 그 아저씨가 내리는 모습을 지켜봤다..
아저씨가 남긴 감사 인사말은..
"감사합니다. 행복한 하루 되세요~"
메신저나 메일로는 그렇게 쉽게 남기던 이 인사말(행복한 하루 되세요~)을 오프라인 상에서 접하게 되자 왜 그렇게 낯설던지.. 낯선 이에게 들어서 낯선 것인지 낯설은 인사말이기에 낯선 것인지 분간을 하지 못한채 엘리베이터 문은 그렇게 닫혀가고 있었다.. (혹시 서비스 직종에 근무하시는 분이신가?)
엘리베이터에 오른 후 그 아저씨에게 몇층에 서는지 물어보고 엘리베이터 버튼을 눌러드렸다.. 그 아저씨는 10층.. 우리집은 12층.. 그렇게 두개의 버튼을 누르고 잠시 후 10층에 내리는 아저씨.. 나에게 감사하다는 인사를 건내었는데 인사를 받고 목례도 차마 하지 못한채 1.5초간 멍하니 멈춰서 그 아저씨가 내리는 모습을 지켜봤다..
아저씨가 남긴 감사 인사말은..
"감사합니다. 행복한 하루 되세요~"
메신저나 메일로는 그렇게 쉽게 남기던 이 인사말(행복한 하루 되세요~)을 오프라인 상에서 접하게 되자 왜 그렇게 낯설던지.. 낯선 이에게 들어서 낯선 것인지 낯설은 인사말이기에 낯선 것인지 분간을 하지 못한채 엘리베이터 문은 그렇게 닫혀가고 있었다.. (혹시 서비스 직종에 근무하시는 분이신가?)
tag { 일상 }
개발자를 위한 요가..
IT IS IT/tip & tech
2008/03/18 14:00
Video: 개발자를 위한 요가 1
출처 : SOFT & MICRO
개발자를 배려하는 이런 시도들은 적극적으로 추천되어야 한다.. 아마도 대다수의 개발자들은 요가 자체보다는 요가를 지도하는 선생님에게 더 시선이 몰릴듯 하지만.. --;; 개인적으로 겐도사마에게 추천..