Nokia Music Store Open에 대한 단상..

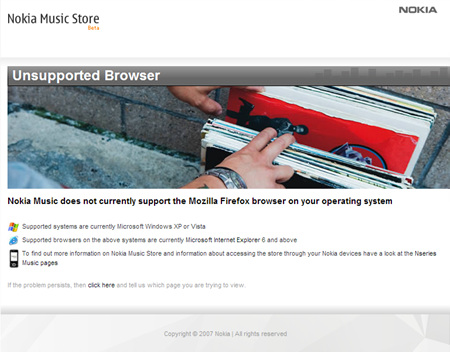
재미있는 것은 Nokia Music Store가 IE 전용으로 제작이 되었다는 점이다.. MS와의 협력이 IE 전용으로 사이트를 구축한 직접적인 사유는 아닌 것 같고 아마도 PlayReady DRM을 적용하기 위한 고육지책으로 생각되는데 벌써부터 IE 외 브라우저를 사용하는 이들에게서 성토가 나오고 있는 것 같다.. 아직 사이트가 베타 오픈 상태이기 때문에 현시점에서만의 문제일 수는 있겠지만 브라우저 외에도 비 윈도우 기반 사용자의 접근 또한 막은 것이나 다름 없기 때문에 한동안 논란이 될 것으로 보인다..
2001년만해도 Nokia는 글로벌 모바일 3G 소프트웨어 컨소시엄(Global Mobile 3G Software Consortium) 구성을 주도하면서 MS에 대항하기 위한 움직임을 보여왔다.. 당시 컨소시엄을 구성하면서 Nokia는 MS의 폐쇄성에 대응하여 오픈을 주장했었는데 그런 컨소시엄을 주도했던 Nokia였기에 이번 Nokia Music Store의 IE 전용 제작 이슈가 더 눈에 띄는 것이다..
물론 6년여가 흐른 지금 자사의 상황이 MS와 손을 잡아야 할만큼 급변하게 되었다는 점을 고려하지 않을 수 없다.. 또한 그러한 상황 가운데에는 새로운 모바일 플랫폼으로 자사의 OS를 들고 나오고 있는 Apple의 움직임 또한 포함되어 있다.. Apple의 iPhone은 이미 140만대 이상 누적판매량을 기록하고 있으며 Apple의 이러한 성장세는 모바일 플랫폼을 장악하려 하는 MS에게나 휴대폰 시장 점유율 경쟁에서 우위를 차지하려는 Nokia 모두에게 눈엣가시처럼 여겨질 것이다.. (물론 그렇다고 IE 전용으로 제작한 것은 아니겠지만..)
우리는 다양성이 만들어 내는 많은 가치들에 대해 잘 알고 있다.. 그리고 그러한 다양성이 생태계를 더욱 굳건히 만들어 간다는 사실 또한 잘 알고 있다.. 경쟁을 통한 생태계의 발전 역시 다양성이 보장되는 환경 하에서만 가능하다는 것도.. Nokia Music Store의 한 단면이긴 하지만 그런 관점에서 바라볼 때 Nokia Music Store는 경쟁 구도의 선택에 있어서 다양성이라는 가치 적용을 다소 부적절한 출발을 하는 것으로 의미부여를 한 것으로 보여진다.. 그럼에도 불구하고 아직은 사이트가 베타 오픈이라는 것을 염두에 두고 다양성의 회복에 Nokia 역시 기여할 수 있기를 기대해 본다..
Apple - 중독의 미학
두번째 경험은 근 1년 반 넘게 사용하고 있던 iPod nano.. 이녀석 역시 어느날 갑자기 충전만 되고 USB 인식이 안되는 ROM(Read Only Memory) MP3 플레이어로 자신의 모습을 바꾸더니 최근들어 완전 충전이 되었음에도 불구하고 배터리가 부족하다는 메시지를 내뱉으며 재생 자체를 거부하는 현상이 늘고 있다.. 다행히 좋아하는 곡들만 담겨져 있기에 새로운 곡을 넣지 못하는 문제는 큰 문제가 아니지만 불편한 것은 사실..
마지막 경험은 마이티마우스.. 블루투스 방식의 무선마우스인데 스크롤 기능을 담당하는 스크롤볼이 정상작동을 하지 않는 문제가 최근 들어 잦아지고 있다.. 문제가 생길 때마다 스카치테이프 신공으로 해결을 하곤 하지만 언제까지 이 방법으로 해결할 수 있을지 개인적으로 의문이 들긴 한다..
최근 1년간의 이 경험들은 개인적으로 Apple 제품에 대한 하드웨어적 신뢰감을 떨어뜨리는 계기가 되고 있다.. 하지만 이러한 이유로 앞으론 Apple 제품을 사지 않을 것이냐라는 질문에는 바로 '그렇다'라는 답을 내리기 어렵다.. 그 이유는 다름 아닌 Apple 제품만이 주는 독특한 사용자 경험 때문이다..
일반적으로 사용하는 제품으로 부터 느끼는 경험은 대부분 이성적인 경험(제품의 스펙이나 성능 등등)보다는 감성적인 경험(디자인, 사용성, 제품이 주는 느낌 등등)이 더 큰 영향을 미친다.. 그리고 대부분 후자의 경험을 토대로 구매에 대한 결정을 내린 후 이성적인 판단을 보조도구로 활용한다.. 물론 후자의 경험이 이미 구매판단을 내린 이후이기 때문에 전자의 판단은 단지 참고자료일 뿐이다..
나름 내린 결론은 Apple 제품 만이 줄 수 있는 경험에 대한 중독 때문이 아닐까 한다.. 분명 이성적으로 판단할 수 있는 근거들은 제품의 반복적 구매를 막아야 함에도 불구하도 결국 시선이 모이고 선택을 하게되는 것은 이성의 판단보다는 중독이 제어하는 비이성적 논리이다.. 중독은 나름대로 제공하는 논거가 있어서 정작 본인은 그것이 중독이 제어하는 것임을 깨닫지 못하게 된다는 점도 간과할 수 없다..
어느 것에 중독이 된다는 것은 그 중독을 해결하기 위해선 그 원인 제공자(이 경우는 Apple의 제품들이 주는 경험들..)가 반드시 필요하다는 것을 전제로 한다.. 중독자들이 중독의 원인을 파악하고 해독방법을 찾으려 하기보다는 오히려 더 깊은 증세로 들어갈 것을 앎에도 불구하고 중독을 제공하는 그것을 원한다는 것도 그런 맥락이다.. 단지 무엇에 중독되느냐의 차이일 뿐이다.. 누군가에겐 이런 중독은 어쩌면 미학의 대상일 수 도 있을 것이다.. 지금 이 시대는 그런 미학을 경험하게 해줄 수 있는 또 다른 무언가가 필요하다..
로보트 태권브이와 희주땡이
아무튼 로보트 태권브이 30주년 기념 DVD 세트가 다행히 희주땡이 생일 전에 도착햇고 생일축하와 더불어 희주의 생일선물로 주게 되었다.. 참고로 로보트 태권브이의 피규어도 같이 포함되어 왔는데 아래 이미지와는 달리 박스크기의 2/3도 안되는 작은 크기(12cm 정도)가 들어있었다.. 아래 이미지는 피규어에 한해서는 과장광고였던 것..

그럼 희주땡이의 로보트 태권브이 주제곡 열창을 감상하시길~
이번 상황과 관련하여 블로그의 텍스트큐브 버전을 현행 trunk 버전으로 업데이트 처리했습니다.. 제 블로그에서도 DB 부하 요인이 있다는 호스팅 업체의 답변을 전달받아서 현 시점에서 DB 쿼리가 제일 최적화된 상태인 trunk 버전으로 업데이트를 한 것입니다.. 좀더 상황을 지켜보면서 서버 부하 요인에 다른 문제점이 없는지 알아볼 계획입니다..
InternetTimeView 플러그인
스와치 본사가 있는 스위스 베른주(州) 빌시(市)의 GMT를 기준으로 오전 0시부터 시작하여 하루 24시간을 1000으로 나눠 표시하는 방법으로 지정하며 시간의 단위는 beat로 표시합니다.. 즉 하루를 1000beat로 표시하는 방식으로 사용됩니다..
좀더 자세한 정보는 위키피디아를 참고하시기 바랍니다..
InternetTimeView 플러그인을 설치한 후 인터넷 표준시를 표시할 부분에 [##_InternetTimeArea_##] 치환자를 삽입하면 아래 그림과 같은 방식으로 인터넷 표준시가 표시됩니다.. 텍스트로 정보가 표시되기 때문에 텍스트가 보여지는 모습은 해당 치환자가 삽입된 위치의 CSS 설정을 따르게 됩니다..

환경설정의 옵션값은 인터넷 표준시를 페이지 로딩 시마다 새로 변경할 것인지 아니면 일정 시간마다 변경할 것인지를 지정합니다.. 기본 선택은 페이지 로딩과 상관없이 일정시간마다 변경하는 것입니다..
플러그인 내용은 인터넷 표준시를 텍스트로 표시해 주는 것이 전부입니다.. 너무나 간단한 내용에 비해선 소스가 양이 좀 많습니다만 플러그인을 처음 제작하려는 이들이 전체적인 플러그인 구조를 파악할 수 있도록 하고자 하는 의도로 만든 플러그인이니 참고하시기 바랍니다.. (이런 것도 플러그인으로 만들어 올리는 구나 정도로.. ^^)
update : 이전 소스에서 setInternetTimeBeat 함수에 전달하는 인자를 수정했습니다.
하드렌즈 체험기..
어제 출근 전.. 희주땡이가 안경다리를 부러뜨리는 바람에 2년전 쓰고 있던 눈에도 잘 맞지 않는 안경을 쓰고 출근을 했다.. 덕분에 하루 종일 어질어질했던 상태로 근무..
회사 근처 안경점에서 안경 테만을 교체하려 했으나 유리렌즈로 되어 있어 테만 교체하는 것은 불가능하다는 얘기를 들었다.. 딱히 맘에 드는 테도 없어서 퇴근 후 안경을 맞추기로 했다.. 마침 아내가 처가에 가 있어서 처가 근처 안경점으로 안경을 맞추러 들렀다..
안경점에서 새로 구입할 안경을 선택한 후에 안경사 아저씨로부터 콘텍트렌즈의 시험착용을 권유받았다.. 예전부터 눈꺼풀에 손도 잘 안대던 나로서는 그리 내키지 않는 권유였지만 20년도 넘게 안경을 써왔던 터라 한번 시험삼아 해보기로 했다.. 나의 경우는 고도근시에 난시가 같이 있는 관계로 하드렌즈를 착용하기로 했다..
몇번의 검사과정을 거친 후 하드렌즈 시험착용에 들어갔다.. 안경사 아저씨의 착용시범은 그리 어려워보이지 않았다.. 그러나 그 어려워 보이지 않던 작업이 정작 그 하드렌즈가 내 눈에 접근하는 순간 너무나 반사신경이 뛰어난 내 눈꺼풀로 인해 근 20분여만에 겨우 한쪽 눈에 렌즈를 삽입하는데 성공했다.. 약 40여분이 지난 후 겨우겨우 두 눈에 하드렌즈를 삽입하고 약 10분여간 초기적응 테스트에 들어갔다..
처음에는 눈에 엄청난 이물감이 느껴졌으나 대략 20분 정도 지나니 흐르던 눈물도 멈추고 이물감도 차차 해소되고 있었다.. 이물감과는 별개로 하드렌즈를 끼고 나니 그동안 코를 짓누르던 안경렌즈의 무게감이 사라졌다는 것을 느끼게 되었고 이래서 렌즈를 착용하는 구나 하는 생각이 들게 되었다..
시험착용 렌즈를 눈에서 빼내는 것도 좀 시간이 걸리긴 했지만 착용하는 것보단 수월하게 진행되었다..(그래도 10분 정도 걸렸다..--) 하루 이틀 정도 하드렌즈 사용을 고심해 본 후 최종적으로 결론을 내리기로 하고 일단 귀가...
현재의 심정은 하드렌즈를 사용하는 것에 무게가 어느정도 쏠리고 있는데 너무나 예민한 눈꺼풀의 반사신경으로 인해 렌즈착용이 원할하지 않다는 것이 제일 큰 문제다.. 항상 머리가 생각하는 것과 몸이 따라주는 것은 반드시 일치하지만은 않는다는 깨달음을 다시 얻게된 하드렌즈 체험기였다..
javascript를 표기할 때 유의할 점..
예전에 HTML과 javascript를 공부했던 이들이라면 javascript의 HTML 소스상의 표기방식에 대해 잘 알고 있을 것이다.. 대략 아래의 표기방식으로 처리했으리라 생각한다..
[code]<script language="javascript" type="text">
// 스크립트 함수
</script>[/code]
위 표기법은 몇가지 문제를 소유하고 있는데 그 문제는 다음과 같다.
- language 속성은 표준속성이 아니다.. 현재는 type 속성에 포함되어있고 type="text/javascript" 방식으로 표기한다.. 만약 javascript가 아닌 vbscript를 사용할 경우 type="text/vbscript"로 표기하면 된다..
- 자바스크립트를 지원하지 않는 예전 브라우저와의 호환을 위해 스크립트 함수 부분을 주석처리해줘야 한다..
위 내용대로 정리하여 올바른 표기법으로 다시 처리하면 아래와 같다..
[code]<script type="text/javascript">
<!-- // 스크립트 함수 //-->
</script>[/code]
여기까지가 대부분이 알고있는 javascript의 표기법이다.. 그런데 시대가 바뀌어 접하게 된 XHTML의 세상에서는 이 역시 바람직한 표기법이 아니게 된다.. (HTML 4.0 기반에서는 위 표기법이 옳은 표기법이다..)
XHTML(Extensible HyperText Markup Language)에서는 XHTML 해석기가 <script ~~> 부분을 태그로 잘못 인식할 수 있는 가능성이 있어서 태그로 인식할 경우 스크립트 함수 부분에서 에러가 발생할 수 있다.. XHTML이 XML 포맷을 기반으로 하는 문법이기 때문에 발생하는 문제인데 이 문제를 해결하려면 스크립트 함수 부분을 CDATA escaping 처리를 해주면 된다.. CDATA escaping 처리를 하게 된 javascript 표기법은 아래와 같다..
[code]<script type="text/javascript">
<![CDATA[ 스크립트 함수 ]]>
</script>[/code]
위 표기법은 일반적인 경우는 문제가 없지만 언제나 발목을 잡게 되는 자바스크립트를 지원하지 않는 예전 브라우저(특히 CDATA를 인식하지 못하는 브라우저)를 위한 호환처리에서 문제가 발생한다.. 호환 처리를 하기 위해 주석처리 부분을 수정하게 되면 아래와 같이 변경된다..
[code]<script type="text/javascript">
/* <![CDATA[ */
스크립트 함수
/*]]>*/
</script>[/code]
꽤나 복잡한 모양새가 되버렸지만 이렇게 표기하면 XHTML에서 전혀 문제없이 javascript를 사용할 수 있게 된다.. 굳이 이렇게 복잡하게 신경써가면서 처리해야 하는 이유는 다름아닌 다양한 브라우저 유저층들을 위한 호환성 처리 및 표준을 지키게 됨으로 얻을 수 있는 정확한 데이터의 활용 때문이다..
태터툴즈나 텍스트큐브를 사용하는 사용자들 중 HTML에서 XHTML로 마크업 언어를 변경하는 이들이 많이 있을텐데 이러한 부분을 주의한다면 좀더 표준에 다가설 수 있는 작업을 할 수 있을 것이다..
p.s 본 블로그에서도 위 부분은 아직 제대로 처리하지 못하고 있는 것이 사실인데 이 기회에 한번 스킨 소스를 살펴보려 한다.. 플러그인이 생성한 것까지 보려면 플러그인 소스도 봐야하나??
참고로 텍스트큐브에서는 위 코드를 아래 방식으로 처리한다.. 주석처리의 방법 상 차이일 뿐 동일한 내용.. :)
[code]<script type="text/javascript">
// <![CDATA[
스크립트 함수
// ]]>
</script>[/code]
참고 :
http://www.w3.org/TR/html4/interact/scripts.html

채팅방에 들어가서 정모를 하다보면 가끔씩 멤버들이 사라지는 경우가 발생하곤 했다.. 그 때 표현으로 튕겨나갔다고 말하곤 했는데 채팅방에서 아무런 입력도 하지 않고 있으면 천리안 시스템이 사용자가 접속이 안되고 있거나 네트웍 상태가 불안정한 것으로 인정하고 접속을 차단하는 것이 그 이유였다.. 정모를 하다보면 이야기를 계속 진행하는 사람이 있는가 하면 그 이야기를 보고만 있는 사람들이 있는데 후자가 주로 튕겨나감의 대상이었다..
결국 그러한 튕겨나감을 미연에 방지하기 위해 나름대로의 꽁수를 만들어 낸 것이 있었는데 정모 회의에 큰 영향을 주지 않으면서 자신이 아직 접속하고 있음을 시스템에 전달하기 위한 방법으로 점 세개(...)를 입력하는 것이 그것이었다.. 별다른 방법은 아니고 그냥 채팅창에 일정시간(시스템이 끊어버리기 전에) 안에 점 세개를 입력하는 것었다.. 점 세개가 채팅창에 표시되기 때문에 정모 회의에 큰 영향을 주지 않을뿐더러 튕겨나감도 방지가 되니 일석이조였다.. 그 점 세개를 생명점이라고 불렀다.. 누가 처음에 이름을 붙였는지는 모르겠으나 기막힌 작명솜씨임에 틀림없었다.. 내가 글을 쓰면서 마침표를 두개 연달아 남기는 것도 그 때 생명점을 찍던 습관이 남아 있기 때문이기도 하다.. :)
요즘은 텔넷기반으로 접속하는 BBS 서비스를 찾아보기가 어렵다.. 유니텔은 이미 텔넷 서비스가 중지되었고 하이텔 역시 올해 2월까지 텔넷 서비스를 운영하다가 지원을 중단했다.. 나우누리와 천리안은 아직까지 지원은 하고 있지만 사용자는 그리 많지 않은 것으로 알고 있다.. 따라서 생명점이라는 말 역시 요즘 세대는 낯선 용어이거나 전혀 모르는 말일 수도 있을 것이다..
인터넷으로 천리안 서비스가 이관되기 시작했던 90년대 중반 어느날, 동호회 정모 때 동호회 모임을 PC 통신 동호회에서 유지할 것인가 아니면 인터넷으로 옮길 것인가를 놓고 동호회 회원들끼리 몇시간씩 토의하던 그 때의 기억이 문득 떠오른다.. 지금 뒤돌아 보면 우습기도 하지만 참으로 격세지감이 아닐 수 없다.. 그 때 그 기억들을 되짚어 보며 오랜만에 생명점을 남겨본다..
...
블로터닷넷 첫돌을 축하합니다
이번 블로터닷넷 창간 1주년을 맞이해서 개인적으로 기쁜 소식은 블로터닷넷의 블로그 기반이 태터툴즈로 교체된다는 점이다.. 서비스의 핵심기반인 블로그를 교체한다는 판단을 내리기가 쉽지 않았을텐데 1주년을 맞이하여 새롭게 거듭나기 위한 고심 끝에 내려진 결정일 것이기에 그 변화에 마음에서의 박수를 보내드린다..
밖에서 보이기에는 너무나 조용한 1주년이지만 창간 1주년을 맞이해서 트랙백 이벤트 행사를 마련하고 진행하고 있으니 관심있는 블로거들의 많은 참여를 바란다.. 단순히 이벤트 참여만 하지 말고 1주년 축하인사도 꼭 빼놓지 마시길.. :)
기자분들을 접할 때 가지고 있던 막연한 거리감이 느껴지지 않았던 블로터닷넷 식구들의 첫인상이 지금도 기억에 남는다.. 한번 찾아뵙고 인사드리러 가야하는데.. ^^..
블로터닷넷 창간 1주년을 축하드립니다~

2007년 9월5일 창간 1주년을 맞은 <블로터닷넷>의 블로터(Bloter)는 (Blogger)와 (Reporter)를 합성한 말로, 개방·공유·참여로 대표되는 웹2.0 시대의 새로운 저널리스트를 뜻하는 말이다.
FLV Video 파일을 저장하자 - ConvertTube.com

ConvertTube.com 서비스는 사이트 로고에서 짐작이 되듯 YouTube의 그것을 닮아있다.. YouTube로 대표되는 FLV 동영상을 온라인 상에서 간편하게 변환해주는데 총 6개의 파일포맷으로 변환해준다.. 재미있는 것은 동영상 변환만이 아닌 오디오 추출만도 가능하다는 것과 iPod이나 모바일 등의 디바이스 전용 포맷으로도 변환을 해준다는 점이다..
사용하는 법은 굳이 설명이 필요없을 정도로 간단하다.. 첫화면의 URL에 변환하고자 하는 FLV URL을 입력하고 원하는 변환 파일포맷을 정한 후 Convert and Download 버튼을 누르면 끝이다.. Convert 과정이 끝나게 되면 자신의 컴퓨터로 다운받을 수 있다..
참고로 해당 사이트는 현재 사이트를 팔겠다고 공고가 나와있다.. 관심있는 분들은 한번 연락해 보시길.. :)
Site : http://converttube.com/
p.s FLV 파일을 위 사이트를 이용해 다운받는 것까지는 문제가 없겠지만 다운받은 파일을 사용할 때는 저작권법에 유의하실 것..
 InternetTimeView.zip
InternetTimeView.zip