AJAX 입문 소스 converting
IT IS IT/web
2006/02/20 14:34
요즘 한빛미디어의 'Ajax 입문'에 나왔던 소스들을 개인적으로 asp로 converting(이랄 것도 없지만..)하는 작업을 해보고 있습니다.. asp 소스를 돌릴 서버를 호스팅하고 있지 않아서 로컬에서 작업을 해보는 중입니다.. 재밌는 것은 약 2,3년 전 티켓판매시스템을 RIA로 개발하는 작업을 한적이 있는데 그 때와 지금 작업이 매우 흡사한 느낌이 든다는 것입니다..
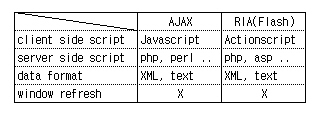
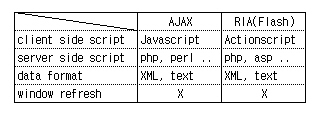
플래시기반의 RIA와 Javascript 기반의 AJAX는 기술적으로 매우 유사한 부분이 많습니다.. 데이터 전송으로 xml이나 ascii 기반의 text를 이용하는 것이나 client side의 스크립트를 이용하여 전송처리를 비롯한 로직을 구현하는 것, 화면 리프레쉬 없이 데이터갱신을 하는 것 등이 그런 부분들인데 간단하게 표로 정리하자면 아래와 같습니다..
 AJAX의 데이터 처리방법에 대해서는 관심있는 개발자들이라면 다들 알고 있으리라 봅니다.. 클라이언트 사이드에서 데이터를 포함한 이벤트가 발생하면 그 데이터를 서버단으로 XMLHttpRequest 같은 메소드를 이용하여 전달하고 서버로부터 결과값을 받아오면 이에 대한 이벤트 처리를 한 후 다시 클라이언트에 표시하는 방식인데 플래시 내부에서 actionscript가 처리하는 방법이 AJAX의 그것에 비해 구현방법면에서 큰 차이가 없습니다..
AJAX의 데이터 처리방법에 대해서는 관심있는 개발자들이라면 다들 알고 있으리라 봅니다.. 클라이언트 사이드에서 데이터를 포함한 이벤트가 발생하면 그 데이터를 서버단으로 XMLHttpRequest 같은 메소드를 이용하여 전달하고 서버로부터 결과값을 받아오면 이에 대한 이벤트 처리를 한 후 다시 클라이언트에 표시하는 방식인데 플래시 내부에서 actionscript가 처리하는 방법이 AJAX의 그것에 비해 구현방법면에서 큰 차이가 없습니다..
AJAX를 큰 범위내에서는 RIA에 포함시키는 분류도 있어서 사실상 큰 차이가 없는 것이 맞는 말이지만 구현기법이나 UI적 측면에서는 AJAX가 좀더 가볍게 돌아가는 느낌이 드는 반면 UI측면에서 좀더 rich한 모습은 플래시 기반의 RIA쪽이 아직은 우세인 듯 싶습니다.. 하지만 얼마전 yahoo! 에서 발표한 UI 가이드라인이나 웹디자인 패턴 라이브러리를 보면 조만간 AJAX가 RIA가 차지하고 있는 자리를 잠식할거라는 예상도 어렵지 않게 할 수 있습니다.. 그 예상에 대한 근거 중 하나를 대라고 하면 결정적으로 AJAX가 보유하고 있는 장점가운데 화면구성 시 활용하는 UI객체들이 브라우저 기반의 HTML객체들이라는 것입니다.. 플래시기반의 RIA에서 HTML객체와 유사한 UI를 구현하려면 내장객체를 사용하거나 직접 코딩으로 기능을 구현해야 하는데(객체 디자인은 별개로 한 전제입니다) 내장객체를 사용하면 애플리케이션의 무게가 너무 무거워지고 직접구현은 생각처럼 쉽게 만들기가 어렵습니다..
그러나 아직은 서로간에 장단점들이 있기 때문에 상호보완적으로 운영하는 측면이 더 강조되야 하지 않을까 싶습니다.. actionscript 내부에서도 외부와의 클라이언트 이벤트 처리를 위해 javascript 관련 내장함수를 구현해 놓은 것도 그런 면의 연장선이 아닌가 합니다..
플래시기반의 RIA와 Javascript 기반의 AJAX는 기술적으로 매우 유사한 부분이 많습니다.. 데이터 전송으로 xml이나 ascii 기반의 text를 이용하는 것이나 client side의 스크립트를 이용하여 전송처리를 비롯한 로직을 구현하는 것, 화면 리프레쉬 없이 데이터갱신을 하는 것 등이 그런 부분들인데 간단하게 표로 정리하자면 아래와 같습니다..

AJAX를 큰 범위내에서는 RIA에 포함시키는 분류도 있어서 사실상 큰 차이가 없는 것이 맞는 말이지만 구현기법이나 UI적 측면에서는 AJAX가 좀더 가볍게 돌아가는 느낌이 드는 반면 UI측면에서 좀더 rich한 모습은 플래시 기반의 RIA쪽이 아직은 우세인 듯 싶습니다.. 하지만 얼마전 yahoo! 에서 발표한 UI 가이드라인이나 웹디자인 패턴 라이브러리를 보면 조만간 AJAX가 RIA가 차지하고 있는 자리를 잠식할거라는 예상도 어렵지 않게 할 수 있습니다.. 그 예상에 대한 근거 중 하나를 대라고 하면 결정적으로 AJAX가 보유하고 있는 장점가운데 화면구성 시 활용하는 UI객체들이 브라우저 기반의 HTML객체들이라는 것입니다.. 플래시기반의 RIA에서 HTML객체와 유사한 UI를 구현하려면 내장객체를 사용하거나 직접 코딩으로 기능을 구현해야 하는데(객체 디자인은 별개로 한 전제입니다) 내장객체를 사용하면 애플리케이션의 무게가 너무 무거워지고 직접구현은 생각처럼 쉽게 만들기가 어렵습니다..
그러나 아직은 서로간에 장단점들이 있기 때문에 상호보완적으로 운영하는 측면이 더 강조되야 하지 않을까 싶습니다.. actionscript 내부에서도 외부와의 클라이언트 이벤트 처리를 위해 javascript 관련 내장함수를 구현해 놓은 것도 그런 면의 연장선이 아닌가 합니다..
이 글에는 트랙백을 보낼 수 없습니다